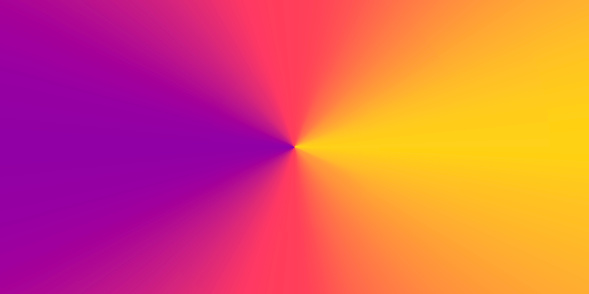
I recently saw this image on the web, and I loved it. Seems like it was made with Adobe Illustrator, but I can't find out how to do something like it. Could anyone help? I don't care what image editor really needs it, I would prefer GIMP or Inkscape, but I can use Photoshop or Illustrator if needed.
-
1In Illustrator (not a legacy version!) you can make a circle which has so wide stroke that it covers the whole circle area. Insert gradient on a path to that stroke. In Inkscape and other vector graphics programs which do not support gradient along a path nor have conical gradient (this it is) complex workarounds are needed. In Photoshop you can simply convert linear gradient to polar coordinates. This all could be red from earlier GDSE cases.– user82991Commented Dec 10, 2020 at 22:33
1 Answer
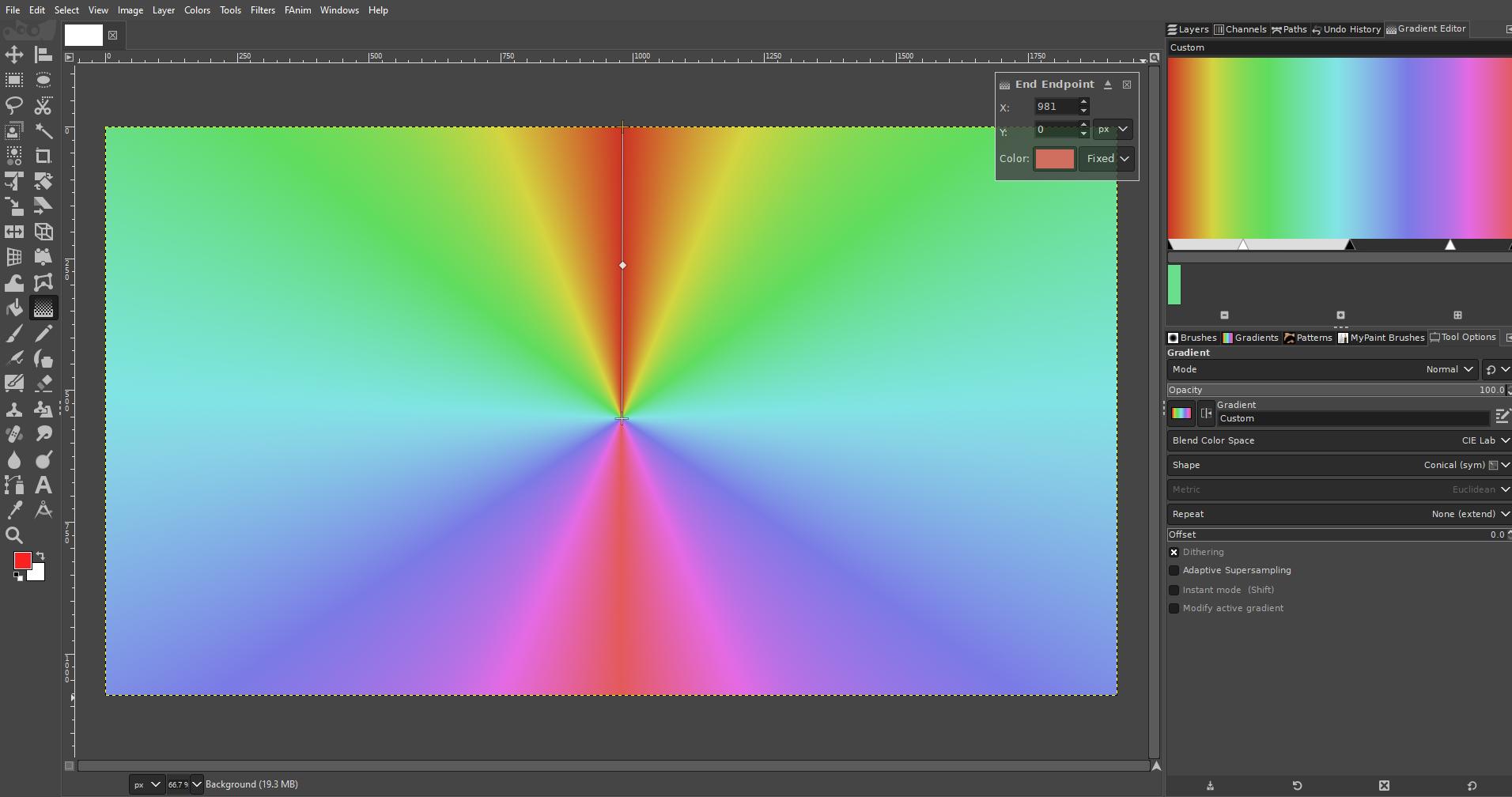
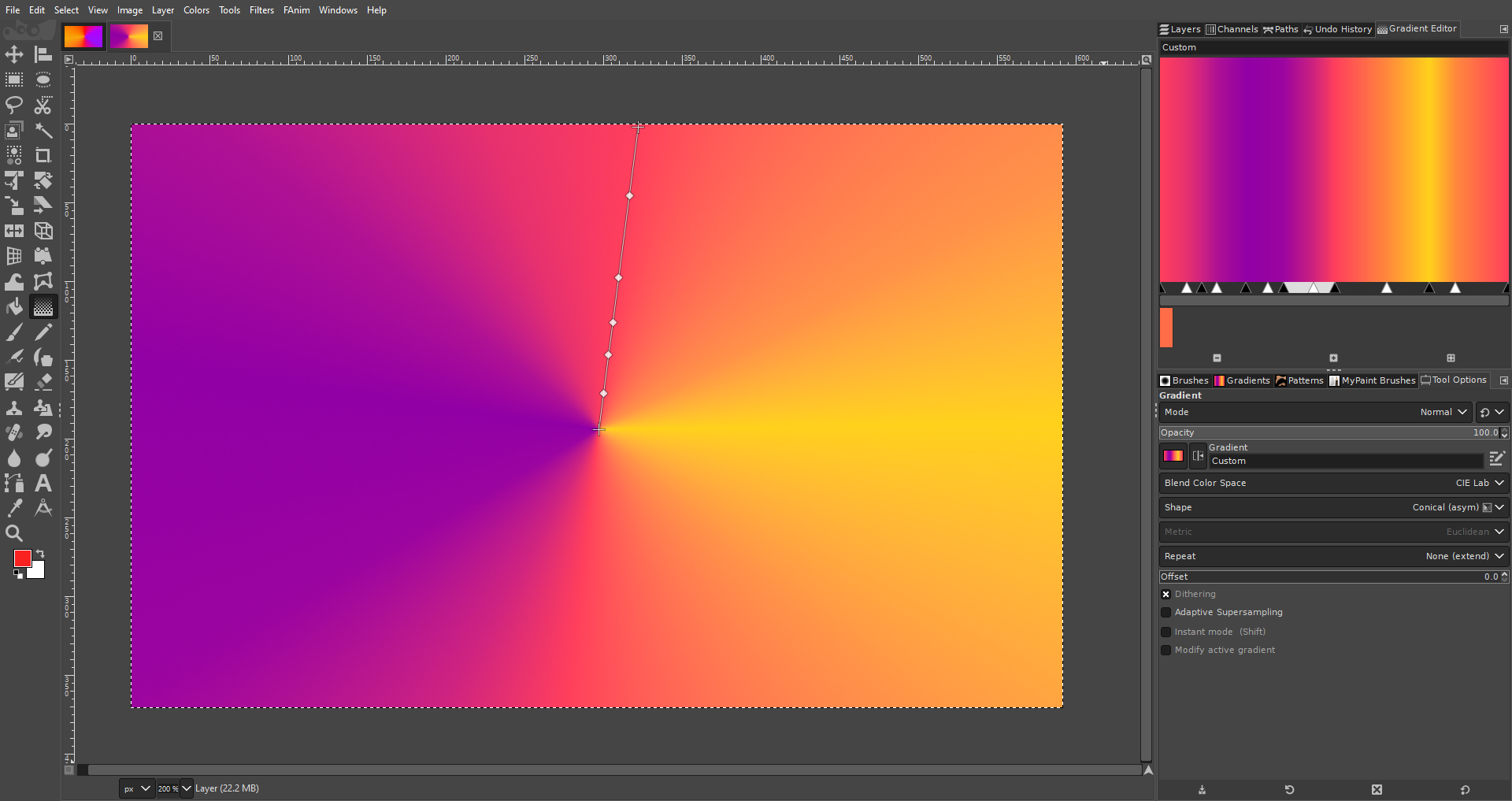
Use the Gradient Tool in GIMP.
You'll need to set the Shape to one of the two Conical options in the tool options, and choose a colourful gradient, or create your own gradient.
Example using the Conical (sym) setting.
Example using the Conical (asym) setting and a custom gradient I made to match the one in your example
EDIT
If you want the gradient, here's the code. Just copy and paste it into a plain text file, change the file extension to .ggr and put the file in your GIMP gradients folder. In Windows the folder is located at C:\Users\YourUserName\AppData\Roaming\GIMP\2.10\gradients
GIMP Gradient
Name: Billy's Gradient 1
6
0 0.075963487876480815 0.11841367227804361 1 0.24705882352941178 0.36078431372549019 1 0.79899513721466064 0.13265848159790039 0.50879770517349243 1 0 0 0 0
0.11841367227804361 0.16165139460055825 0.24812683924558754 0.79899513721466064 0.13265848159790039 0.50879770517349243 1 0.56862745098039214 0 0.6470588235294118 1 0 0 0 0
0.24812683924558754 0.31026394271584201 0.3550228310502283 0.56862745098039214 0 0.6470588235294118 1 0.61176470588235299 0.019607843137254902 0.62352941176470589 1 0 0 0 0
0.3550228310502283 0.44190034199098788 0.50270412508915652 0.61176470588235299 0.019607843137254902 0.62352941176470589 1 1 0.24705882352941178 0.36078431372549019 1 0 0 0 0
0.50270412508915652 0.65228659155104762 0.77369831520196108 1 0.24705882352941178 0.36078431372549019 1 1 0.81960784313725488 0.10588235294117647 1 0 0 0 0
0.77369831520196108 0.84992180244201798 1 1 0.81960784313725488 0.10588235294117647 1 1 0.24705882352941178 0.36078431372549019 1 0 0 0 0
-
Thank you so much! That is a perfect replica! Would you mind sending me the colors you used, or the project file?– UHDbitsCommented Dec 11, 2020 at 17:17
-
@AshtonGamer I just sampled the colours from the example image with the eyedropper. You can sample images when you adjust the stops in the gradient. Sorry I didn't save the file. Commented Dec 11, 2020 at 19:03
-
1@AshtonGamer I have managed to save the gradient for you. I've added it to my answer. Have fun! Commented Dec 11, 2020 at 19:25
-
Thank you so much! It looks amazing, and thank you for helping me out on my last problem too.– UHDbitsCommented Dec 11, 2020 at 19:27