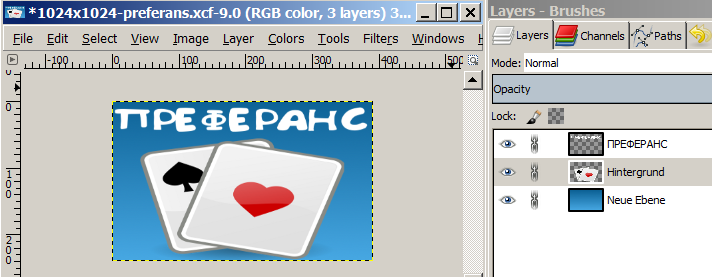
For a web game logo I keep around a Gimp file 1024x1024-logo.xcf which has 3 layers:
- Text (the game name)
- Picture of 2 playing cards
- Blue background as a linear gradient
Now I have received a new requirement to provide a new logo at the dimensions 392x240.
Using Image -> Scale Image with those dimensions would give me a skewed image:

If not for the gradient background, I would better issue:
- Image -> Scale Image to 240x240 (too keep proportions)
- Image -> Canvas Size to 392x340 and center the image
But I don't know how to scale the backround gradient, any suggestions for Gimp please?
