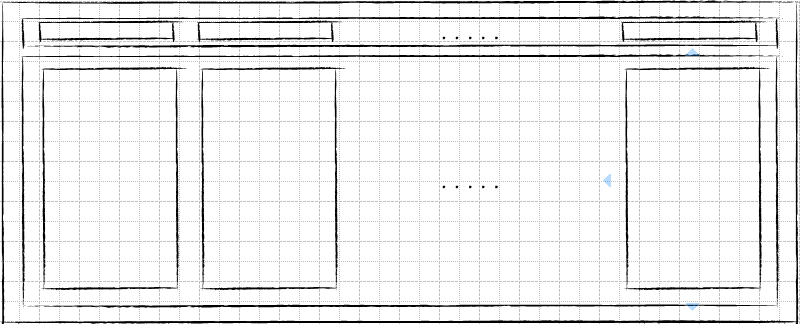
I have made this sketch with MS Visio which looks like it is handdrawn with a pencil:

How can I achieve this with inkscape?
I have made this sketch with MS Visio which looks like it is handdrawn with a pencil:

How can I achieve this with inkscape?
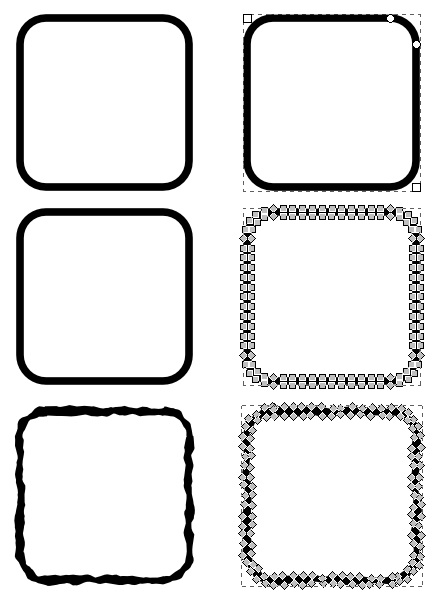
Inkscape comes with a variety of effect filters we can apply to our drawings. Amongst the many there are some effects to simulate hand-drawings.
We can apply these filter with the menu Filters > Textures > Name of effect to all selected objects.
Below are some example effects:

In the context of wireframing, I don't know that there's a simple way to do this in Inkscape, as Inkscape doesn't have the concept of 'brushes' that something like Adobe Illustrator has (making this rather easy to do).
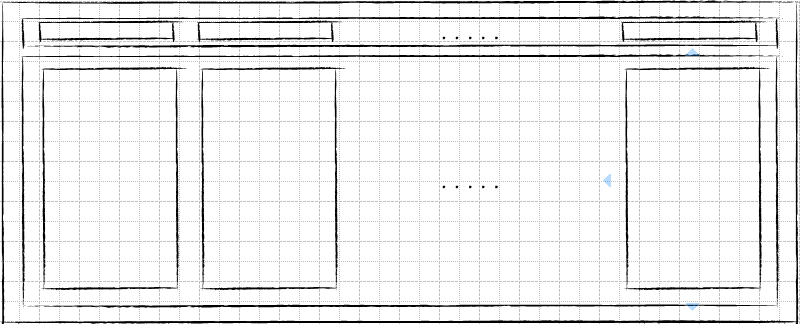
What I have done, however, is made my own 'sketchy' objects just for wireframing. The process was essentially drawing a few UI Primitives (boxes, buttons, etc.) then converting the outlines to shapes, adding extra nodes along each path, then tweaking the position and angle of the nodes to create the 'wiggles'.
Once created, I can then cut-and-paste and stretch and flip things pretty quickly to lay out things.
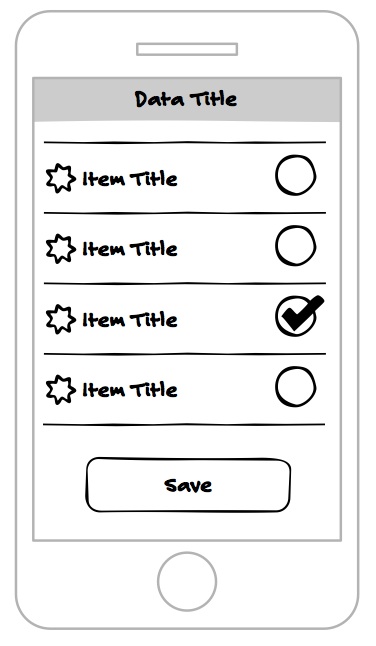
It ends up looking like this:

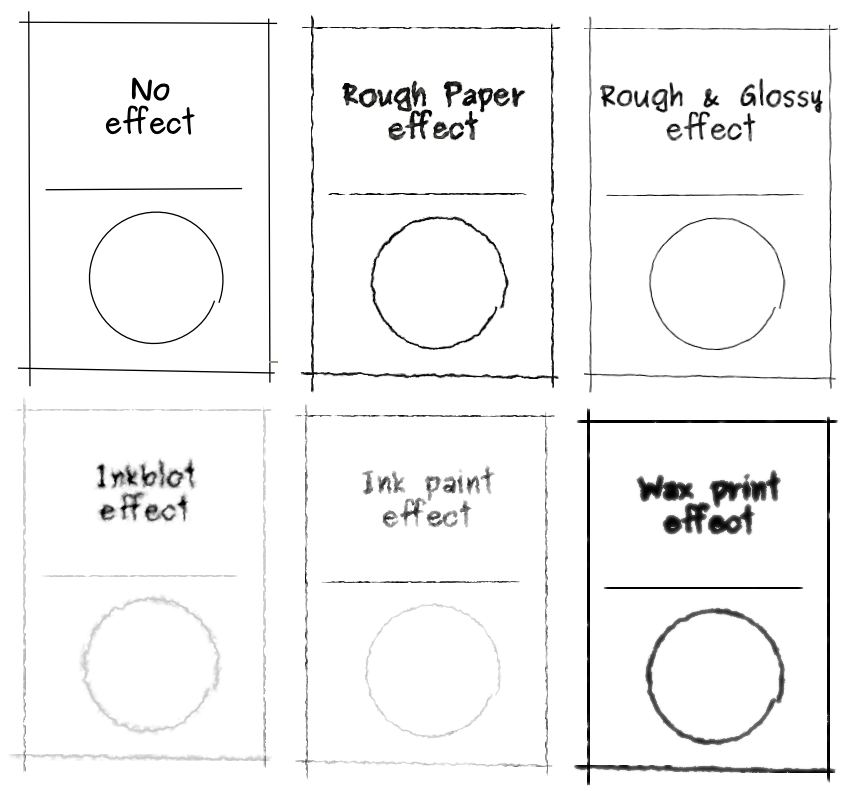
Another option, which is a bit more automated, would be to try and use some of the extensions. The image below was created (from top to bottom) as such:
Play with the settings of the Extensions to tweak the 'scribble-ness' of the images to your liking.