I am using Inkscape and Gimp to create assets for a word game and am looking for an advice from more experienced users of these great tools.
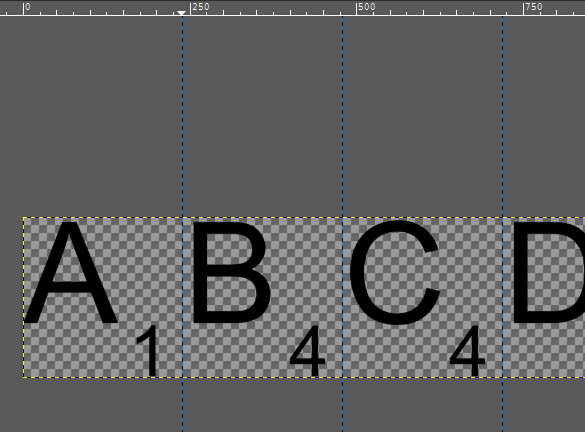
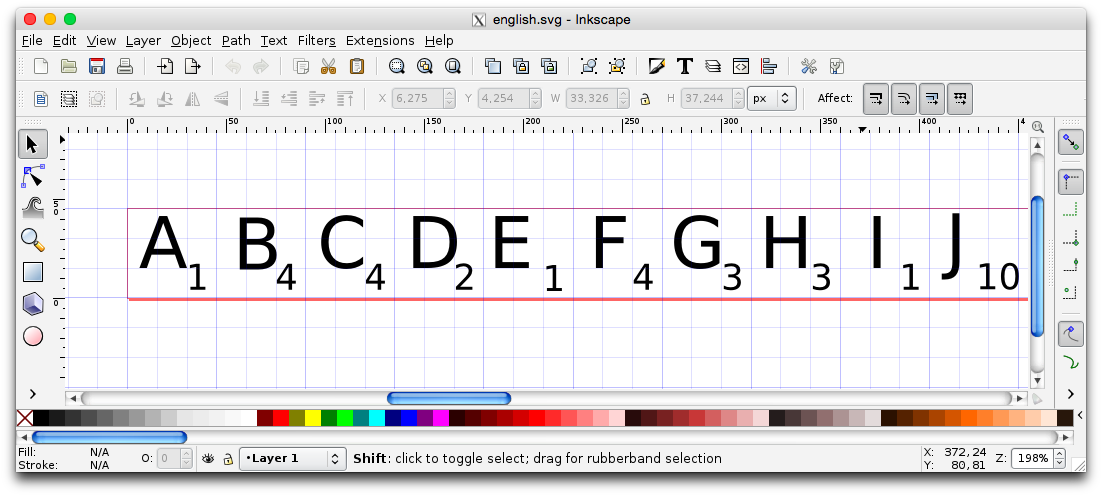
In Inkscape I have created a stripe with 26 letters and their values:

The stripe is comfortable to edit - I have enabled grid snapping there and also I can always revisit the SVG file and change font sizes or letter values.
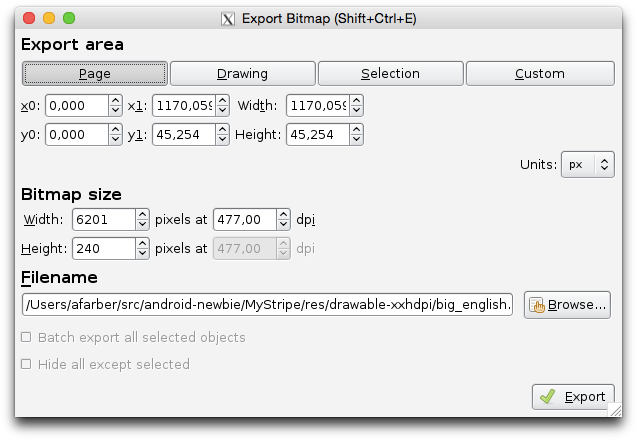
Then I have exported the SVG file as a whole page to PNG files in different resolutions:

Unfortunately, loading a 6240 x 240 pixels PNG file does not work with Android (because of OpenGL width limitation for textures - 2048 pixels on many devices).
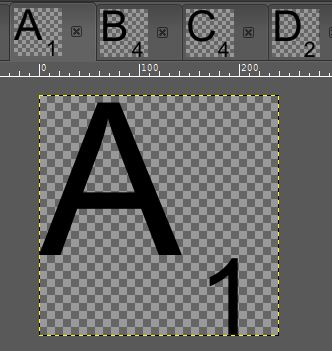
So I have to split the SVG file or the resulting PNG files in square images of 240 x 240 pixels for each letter (Android could process them without problems).
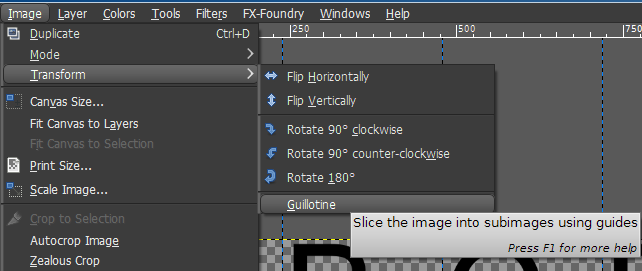
My question is if anyone knows a good way to perform such a split in Inkscape (that would be best) or in Gimp?
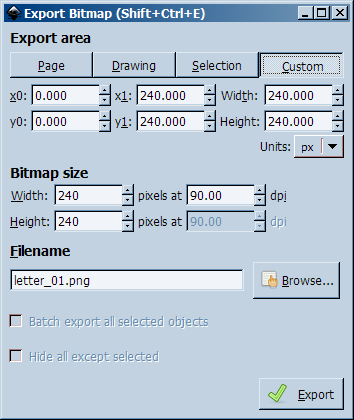
In Export Bitmap dialog of Inkscape I see a batch-related checkbox... Could it be used for my purposes?