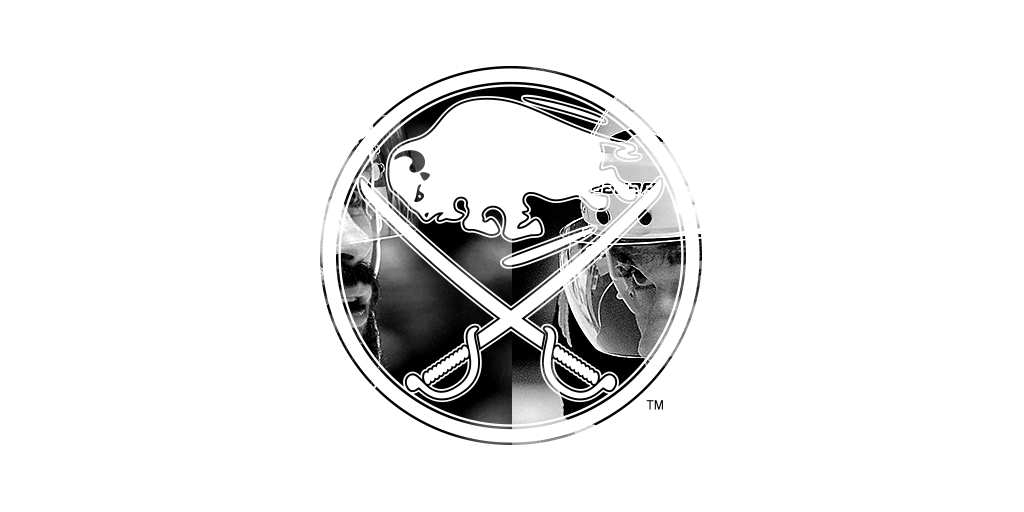
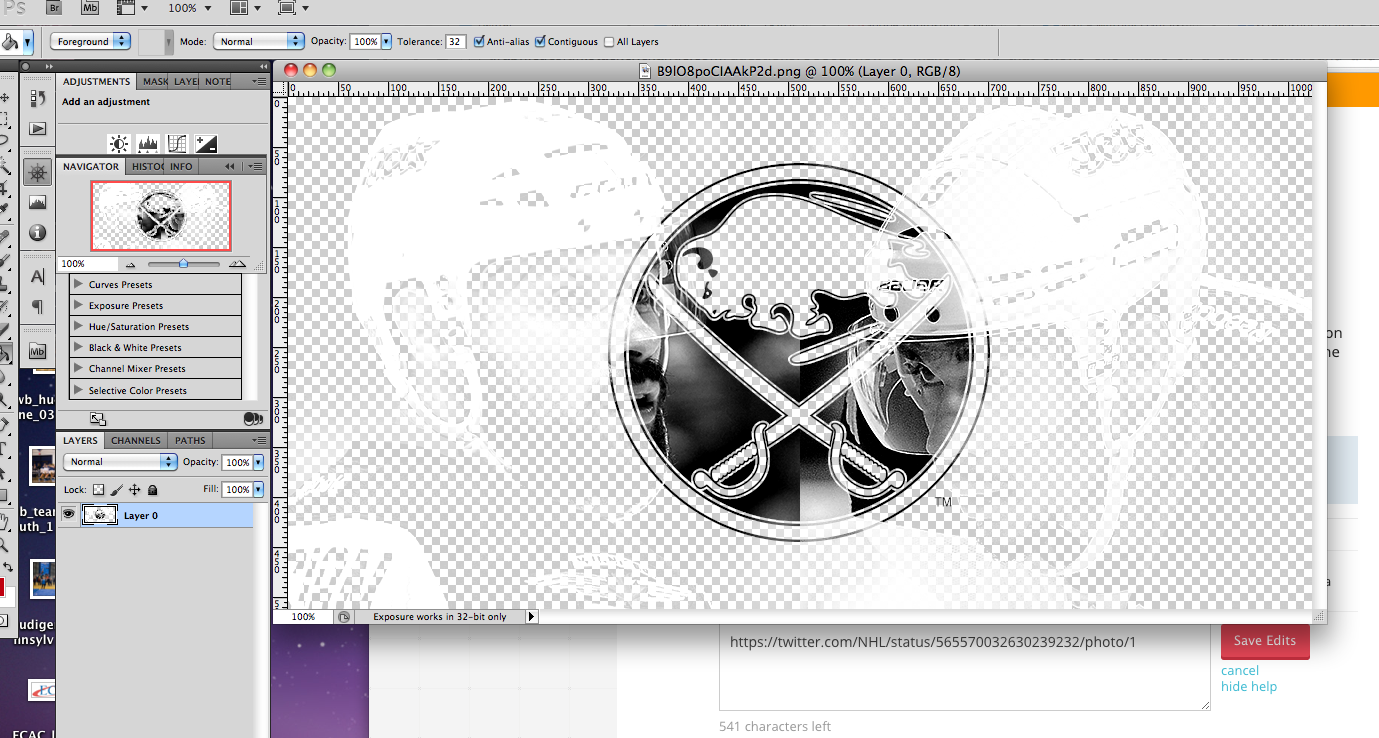
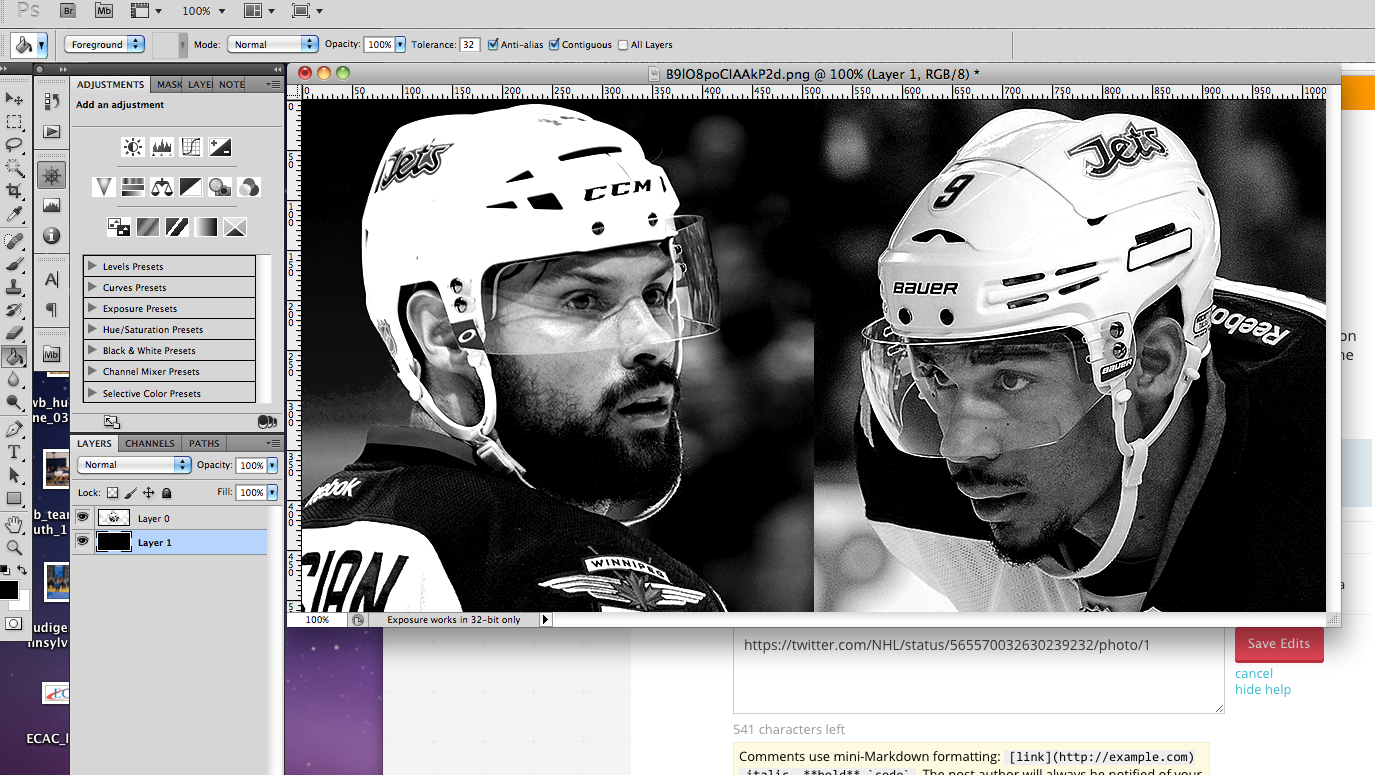
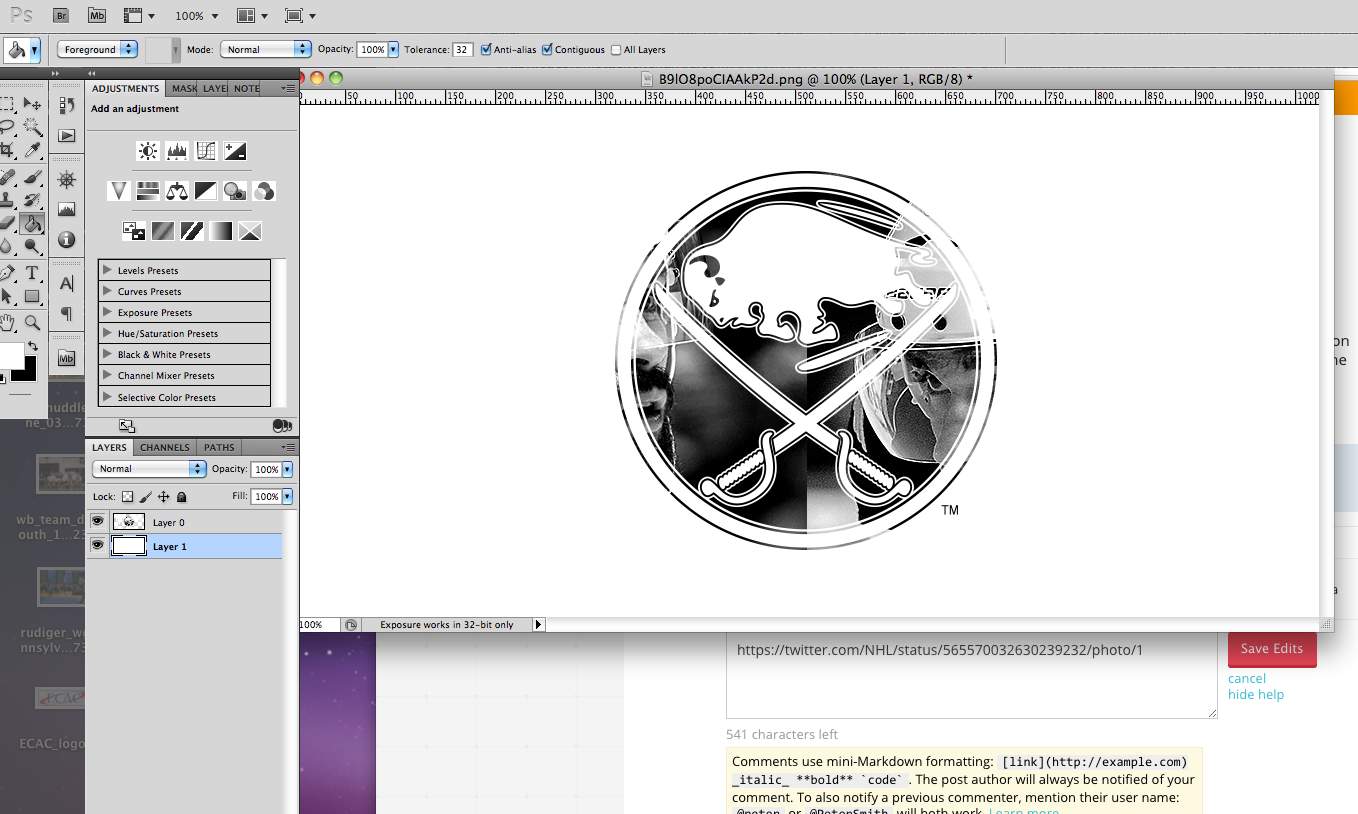
In the original image, the player image is actually a layer mask on a solid white layer over top of the team logo; the darker the image tone, the more transparent it will be - but there's nothing there that isn't white with differing degrees of transparency. The logo itself is black, so against a white background you only see the logo and whatever part of the player image is over top of it. Flatten the image to make a PNG out of it and whatever was overlaying the logo becomes mixed in with it, and whatever was outside of the logo remains transparent white.
White is not visible against white, no matter how solid or transparent it is. Put a black background behind the image, and the logo disappears (black over black is no more successful than white over white), and all you're left with is the white that was originally laid over the logo plus the white that exists outside of the logo.