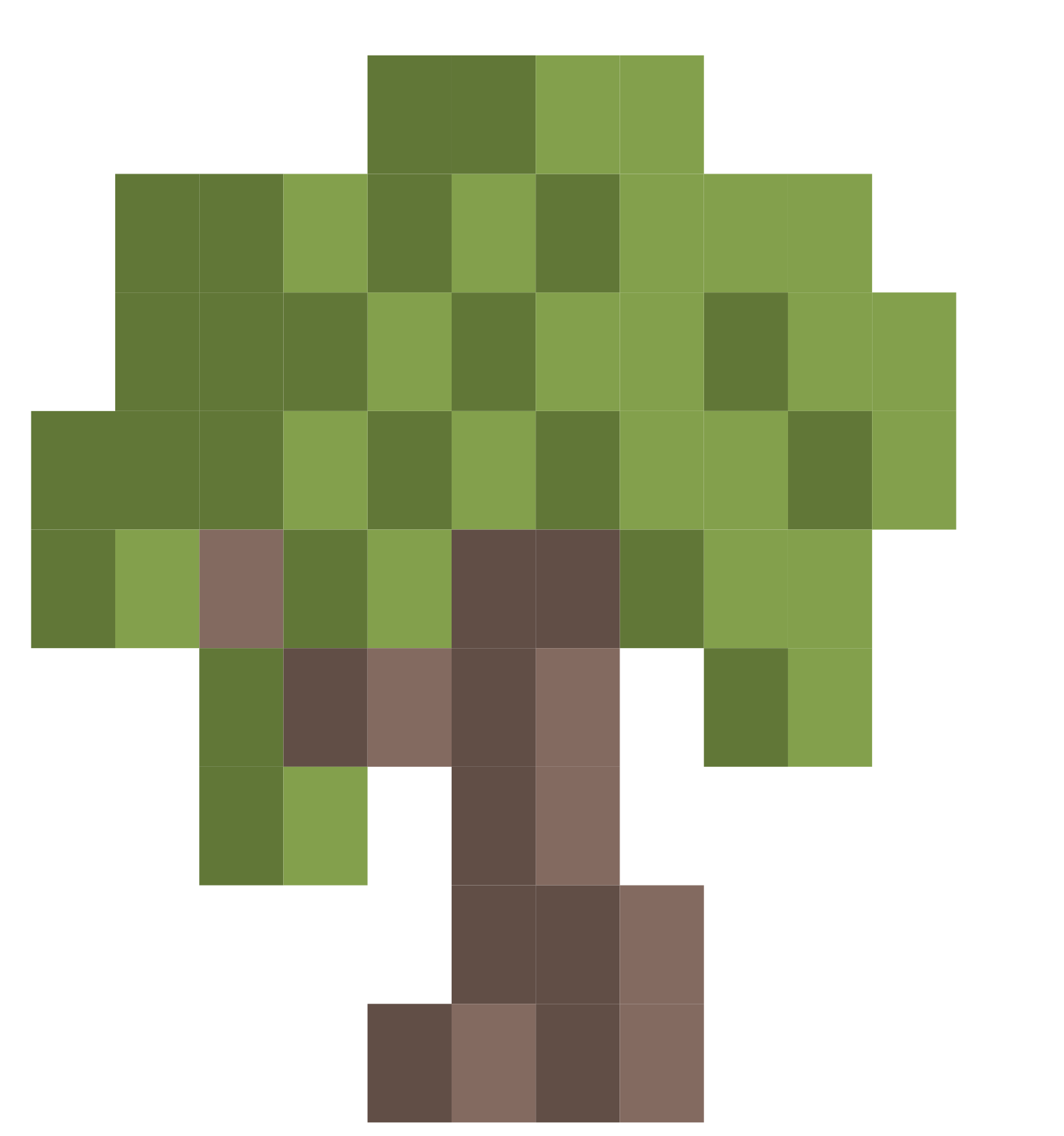
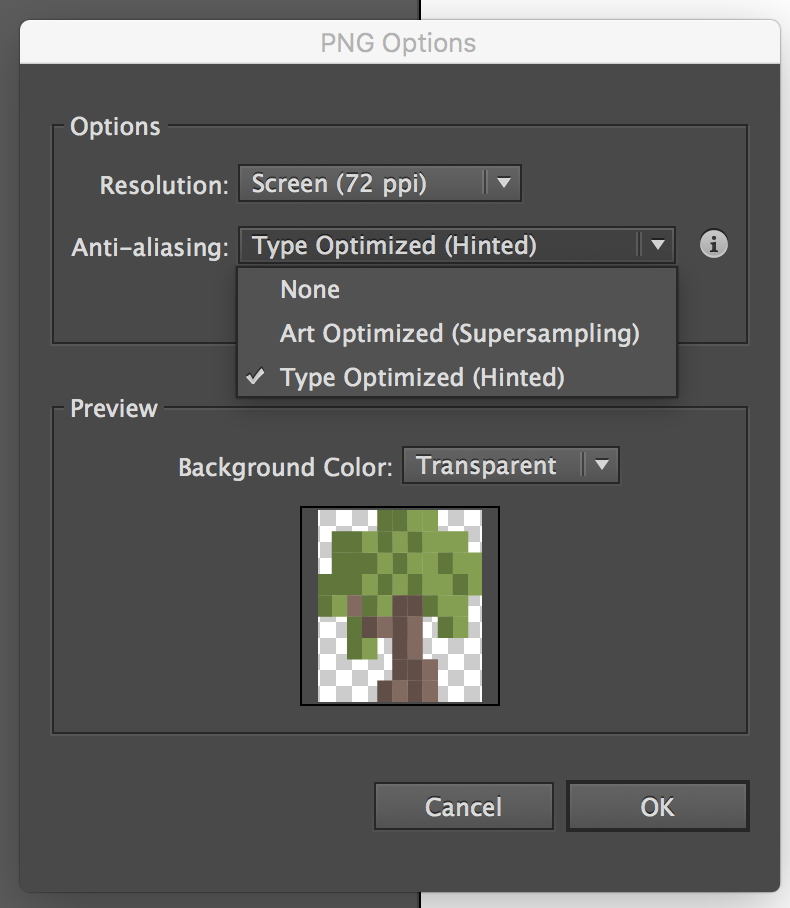
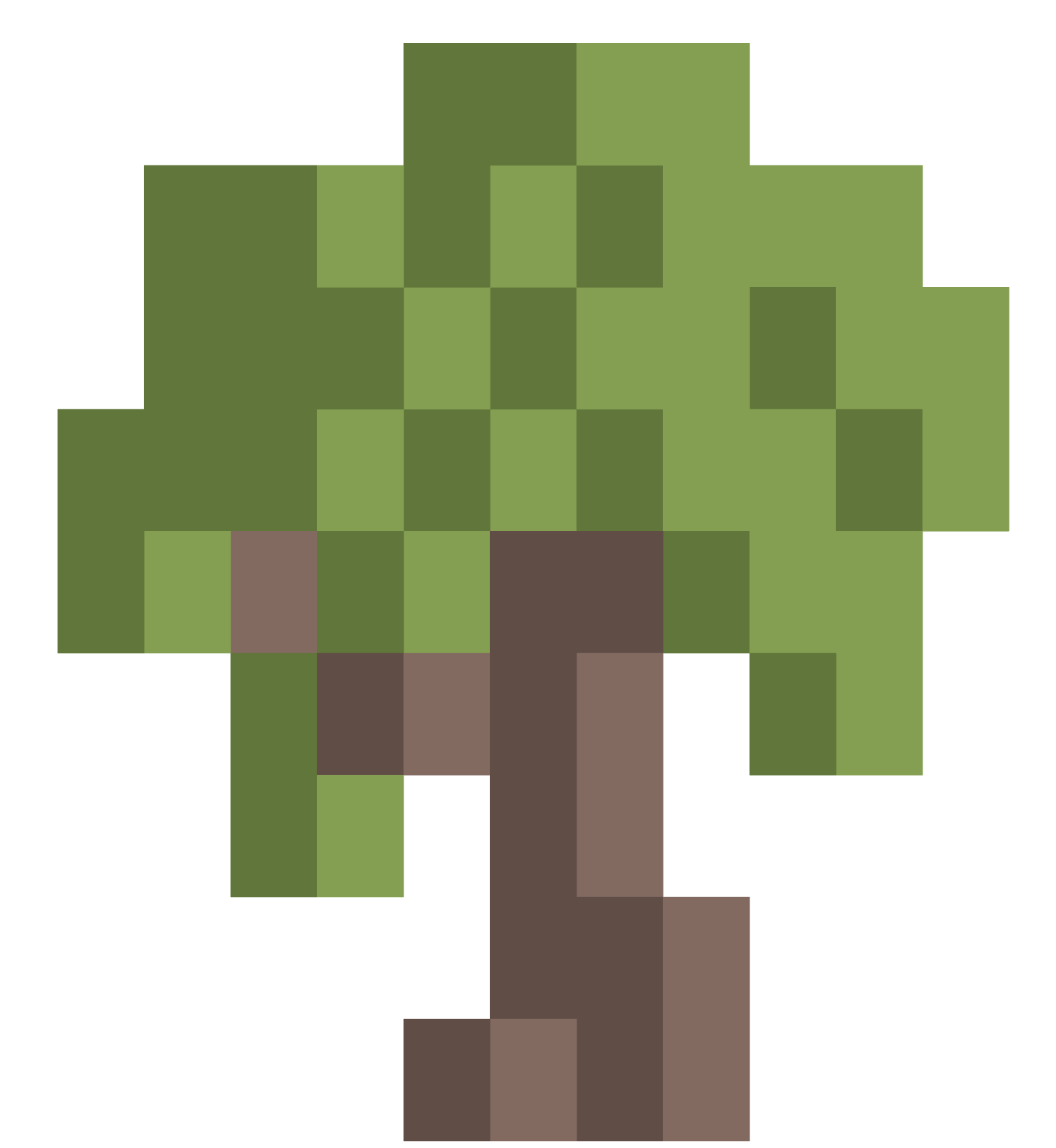
i have these little white gaps between the rectangles (only in exported .svg files) In illustrator im able to zoom in as far as possible without seeing any of these
Is there a way to fix this? I already rebuild the thing with "Align to pixel grid" off.. But it changed nothing.. I tryied also combining the rectangles with the path finder, but thats only possible with rectangles of the same color (afaik, correct me if im wrong)..
the .ai file: host.lohr-it.de/tree.ai .svg file