This is achievable by using transform Rotate and Offset path:
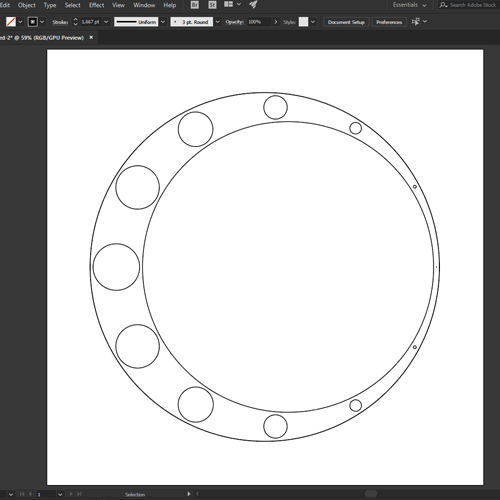
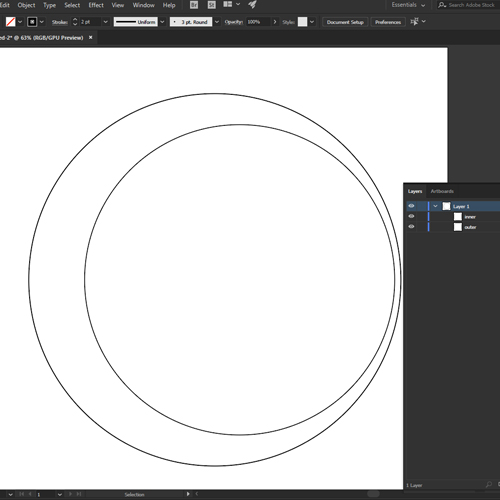
- Step 1: Draw your circles
Create an artboard of 1500 x 1500 pixels. The outer circle is 1200px diameter, the inner is 1000px.

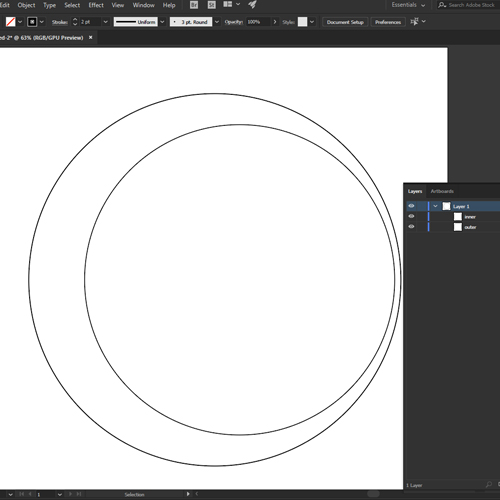
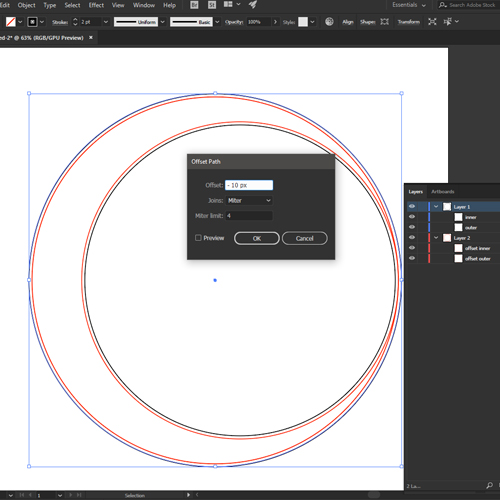
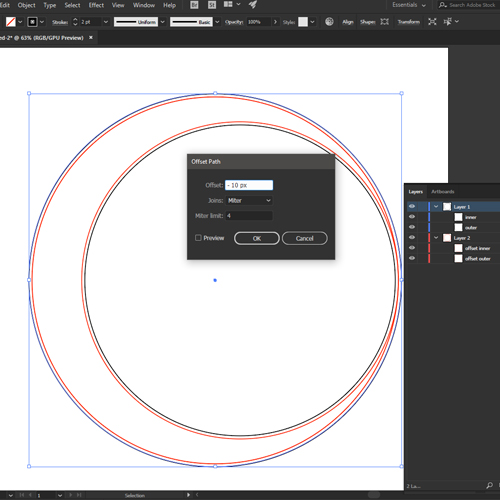
- Step 2: offset the circles
Now we'll use Object > Path > Offset Path and create new circles that are offset an exact distance from the originals. I used -10px for the outer circle and 10 px for the inner. I then moved them to their own layer and made them red so we can see that they're helpers.

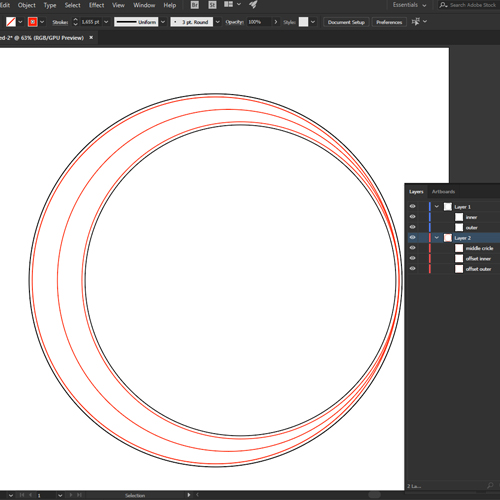
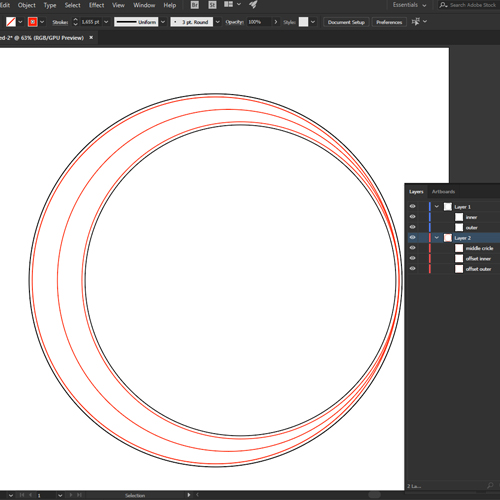
- Step 3: create a middle circle
Next we'll create a middle circle. Since the outer has a 1200px diameter and the inner a 1000px diameter, we know this one will have a 1100px diameter. Position the center horizontally equal to the other two, exactly in the middle. Make it red and move it to the helpers layer.

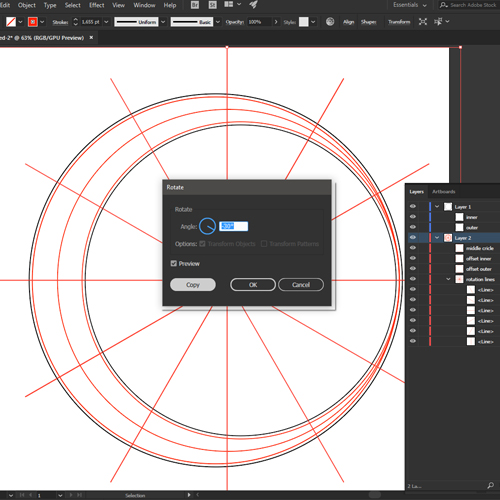
- Step 4: create division helpers
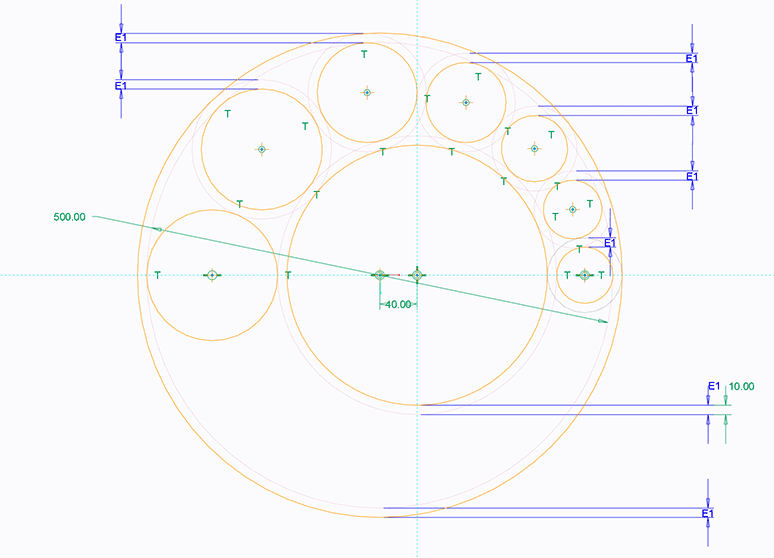
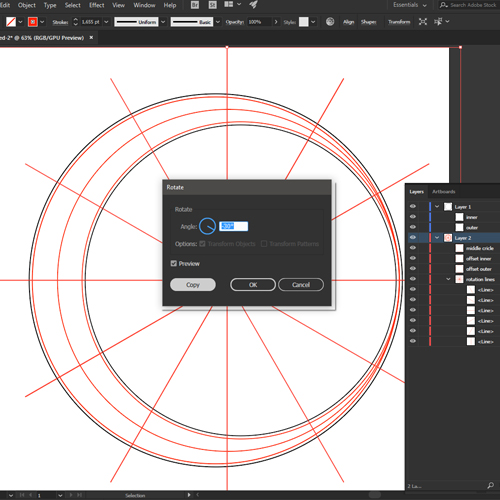
Next we create a vertical line through the center of the middle circle, 1500px long, starting at the border of the artboard. Next we rotate it 30°, making sure to hit Copy. Next we use CTRL + D (or CMD + D) to repeat until we have a full circle. Make them red and move them to the helpers layer.

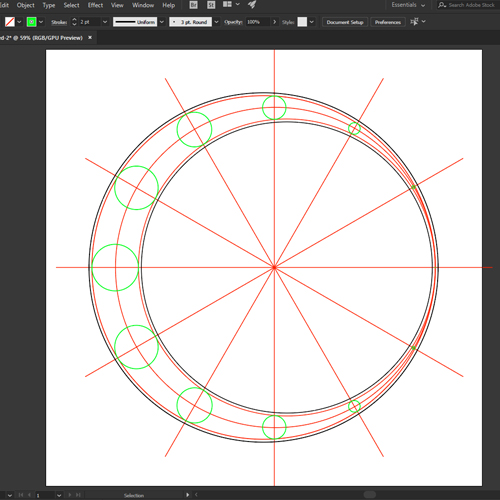
- Step 5: create the inner circles
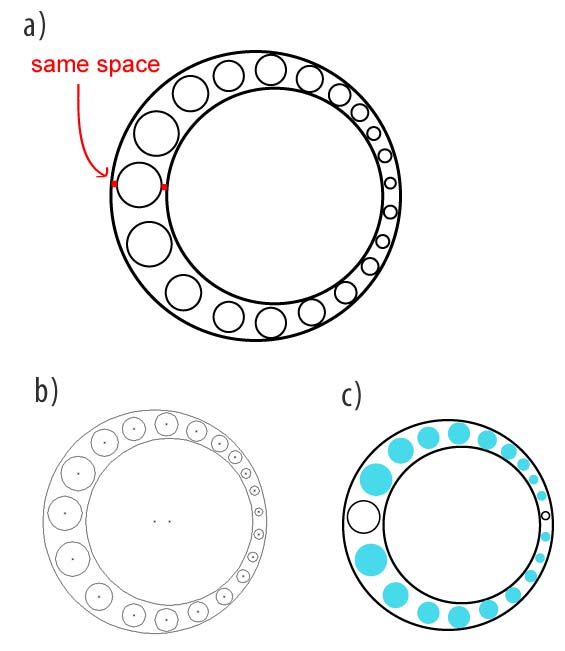
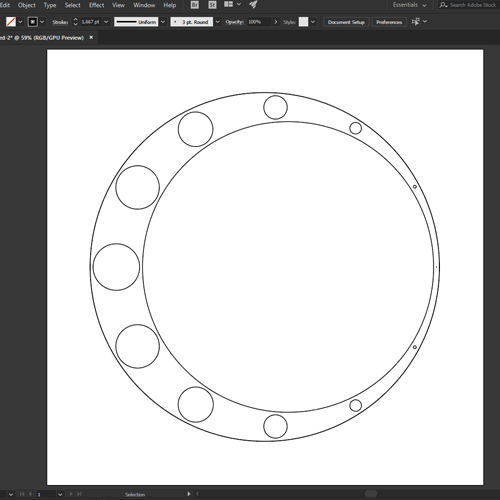
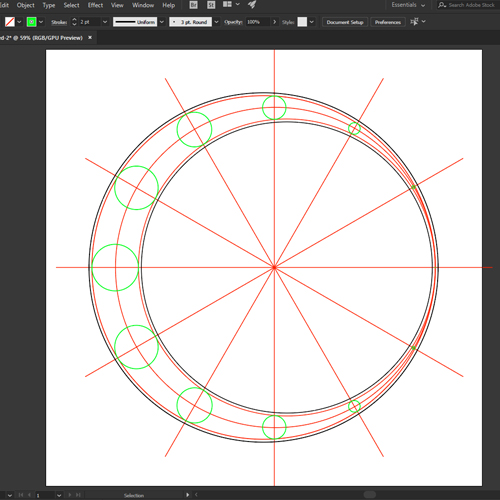
Next we create the final inner circles. Each circle has a center lined up with a division line and touches both inner and outer offset. Be aware that the center does not necessarily line up with the middle circle (we only used this to determine the center point for the division lines). I eyeballed the inner circles diameter, but of course you can get it more accurate using rotation if you want. I made the circles green just to be able to see them better.

Clean up the file, use the colors you want. Done.