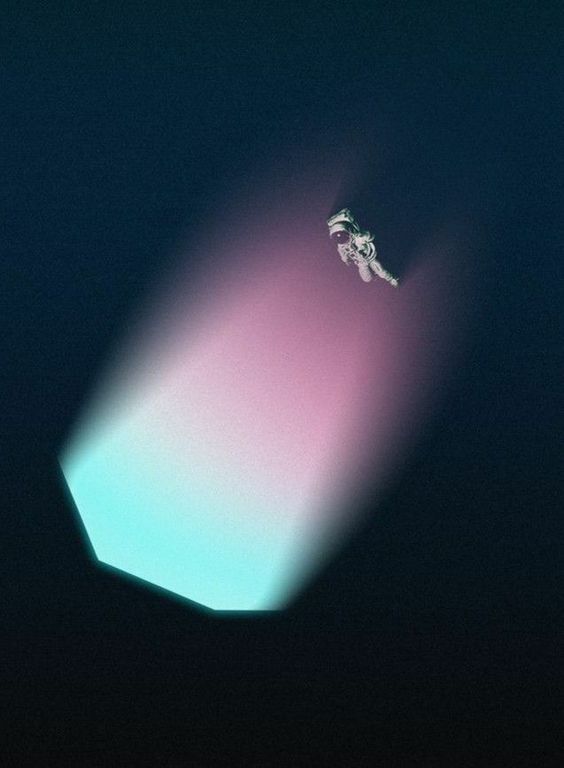
I've been trying to reproduce the light from the "hole" on Illustrator but I still can’t achieve this effect
-
1Have you tried a gradient with an Opacity Mask to feather the edges ? The hole part can be done with a clipping mask or even black shapes overlaid on the gradient. What part are you having difficulty with ? Photoshop would be my first choice to do this. The feathering could be done with a soft brush on a mask.– KyleCommented Sep 2, 2021 at 4:57
-
1I agree with Kyle, maybe in your case it does make sense to use Illustrator, but I'd do it in Photoshop, since it doesn't look like the background image is vector... a little bit of vector graphics on top of a bitmap isn't a huge benefit. And freeform gradients/masks are way easier in PS.– JoonasCommented Sep 2, 2021 at 6:27
-
1A Photoshop version is known: graphicdesign.stackexchange.com/questions/105678/…– user82991Commented Sep 2, 2021 at 8:05
Add a comment
|
1 Answer
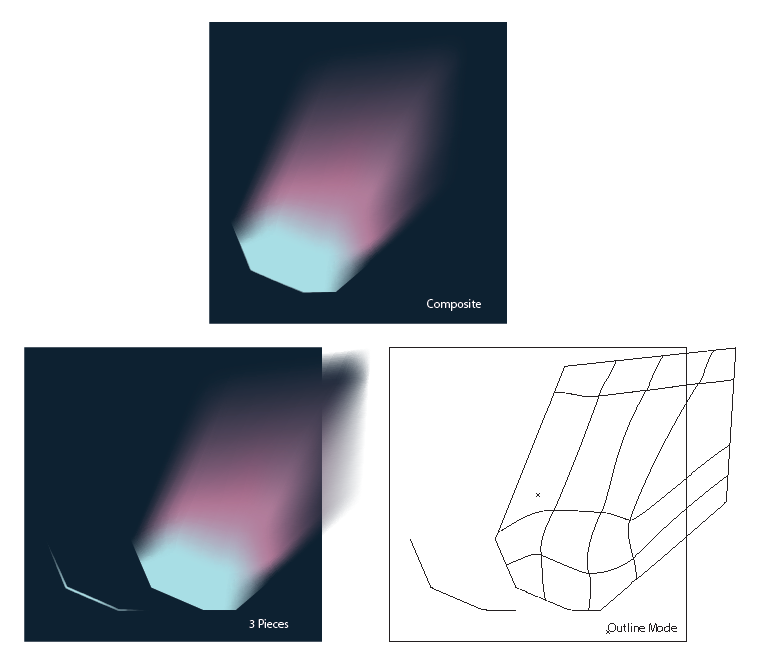
It could easily be pulled off with a Gradient Mesh in Illustrator.
If you are unfamiliar with Gradient Meshes, starting with the Adobe Help Files is good in order to understand the base functionality. Then merely search for tutorials on using the Gradient Mesh. There are several on YouTube.
-
-
Yes and possibly two feathered stroked paths for the two highlights
:)– ScottCommented Sep 2, 2021 at 17:23