I have made an icon using shapes, with 72 ppi, and when I turn the layers into a smart object, and then change the resolution to 144 or 300 ppi, its losing quality. But the shape layers and text that are not converted into a smart object, regardless of scaling the resolution up or down, retain the crisp quality. So what's making the smart object to lose its quality?
Thank you.
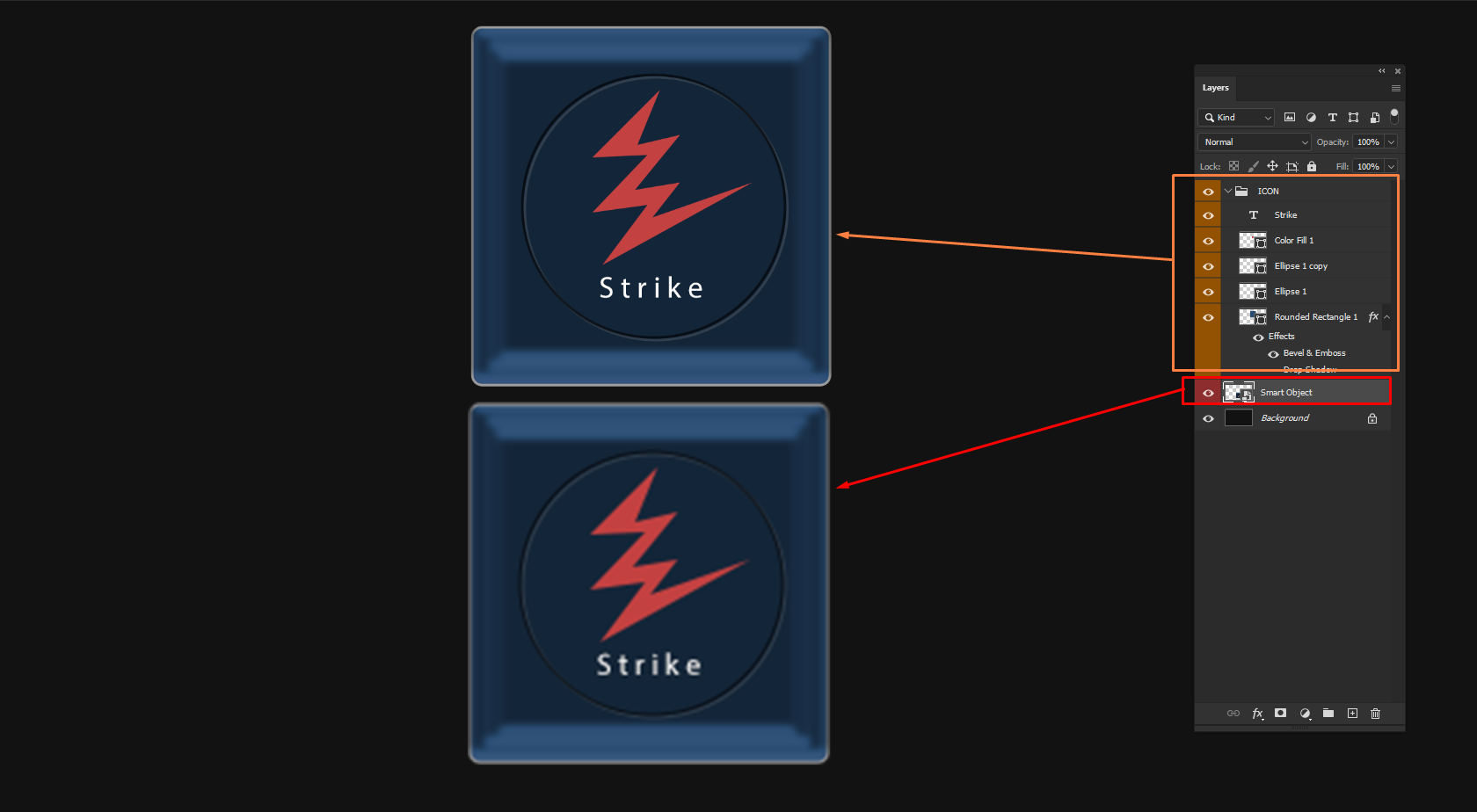
The top icon has not been converted into a smart object.
and the icon below is converted to a smart object which he quality degredation is obvious.