When taking a screenshot of some text with subpixel rendering, the result is very ugly, especially in print. Obviously, the best way to avoid this is to deactivate that option before taking the screenshot but let's say we already have a screenshot where this didn't happen and that's difficult to replicate. What is the best way to mitigate the colour fringe artefacts?
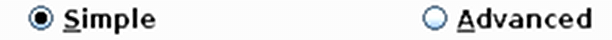
Here's a small part of a screenshot as an example:

The text on the white background is the easy part. Here's a partly desaturated picture:

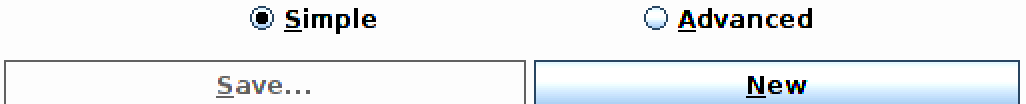
Far from perfect but good enough for me. Now with the blue button, the desaturation obviously wouldn't work:

The best I could come up with so far is to desaturate locally and then do a "color" overlay with a layer containing only the blue button with the text edited out:

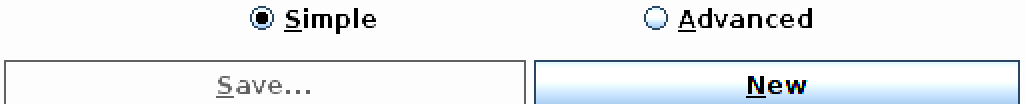
Unfortunately, the result is quite awful:

The "Hue" overlay mode in gimp doesn't do anything useful at all in this case which I don't quite understand.
So I'm quite lost since I have the feeling that this should be solvable but I don't know what to try anymore. If I need Photoshop for this then so be it but I'd prefer an open source solution if at all possible.
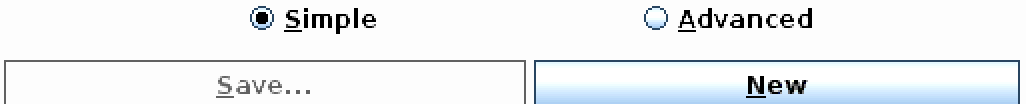
One last thing for the record: I found that upscaling the picture by a factor of 2 with some good interpolation (I used Lanczos) vastly improves the look of the clumsy manipulation in print.