I'm trying to create a colour wheel in Illustrator. I have created one (two actually but they both produced the same result), but it looks a little rough.
I've attached an image to this post you can see my starting point, how I've created the divides and also the result, where you should see the problem I'm having.
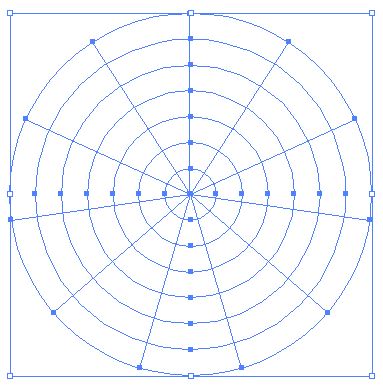
My original 12 segment wheel was created using a circle, then a line without a stroke running through the centre of the circle. I then rotated this line 60degrees and repeated until I had the 12 segments. I then used Pathfinder > Divide to break the segments apart.
If you look at the end result, you'll see how I now need to break up each segment into multiple parts to display different shades/tones.
To do this I created multiple circles/rings (in red) overlaid on each other. Each circle was created using Object > Path > Path Offset, using multiples of 5mm for consistency. I then overlaid the 12 segment colour wheel on it and with both selected used Pathfinder > Divide again.
This creates the segments within segments I need, but definition is lost. There seems to be gaps, overlaps throughout the final version. I've tried creating this from scratch again, making sure everything is centre but I got the exact same result. Can anyone help me with this? What's the best way to do achieve this effect? I'm positive there has to be away, I see elements like this quite often!
Thanks for you help, Steve