I'm having a problem with how Photoshop handles completely-transparent pixels when exporting as PNG, which is that the red, green, and blue color channels of any completely-transparent pixels are saved as 0 instead of the color that I define in Photoshop.
For example: I have a PSD file with a layer mask. Some colored portions of the image are made completely transparent by the layer mask, but I still want the original color channels to be written to the PNG file instead of just 0.
(Yes, the PNG format itself does contain RGB data even for fully-transparent pixels. This is a problem with Photoshop, not PNG.)
If you're wondering why having color data matters when a pixel is completely transparent, then here are a couple of use cases:
- The PNG is being sampled at a higher resolution than it is saved as and the sampled values are interpolated between neighboring pixels. This can result in a faint black "halo" around the image if the interpolation isn't weighted by transparency. (In my case, this up-sampling is being done on the GPU, which for performance reasons does not weigh by transparency.)
- The red, green, blue, and alpha channels in the PNG file are being used for purposes other than storing color information. (In my case, I use all four channels to store data needed for real-time lighting computations.)
Thanks for your help!
EDIT
I'm going to try to explain the problem I'm having with use of some visual aids. Showing transparent things is hard, but hopefully this makes my problem clearer:
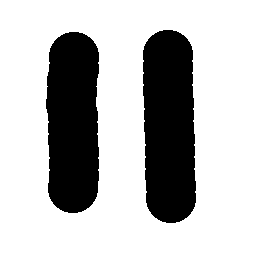
I have a PSD file with one layer and a layer mask. The color layer looks like this:
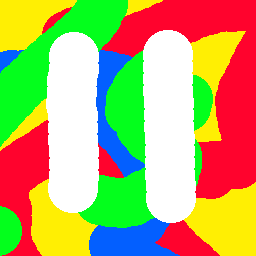
Its layer mask looks like this:
If I export this PSD file as a PNG, I get this:
(The white regions are indeed transparent; they just look white against the white background.)
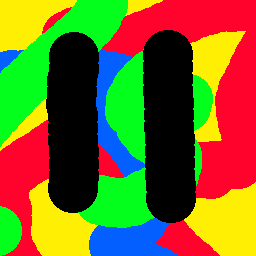
You may be wondering: What's the problem? That looks right! Well, the problem is with the color information stored in those transparent pixels. Using a tool to strip out the opacity data from the PNG while leaving the RGB intact, we can see the color information that Photoshop saves to the transparent pixels:
As you can see, Photoshop has replaced the color information in the transparent pixels with black. Whereas, with the opacity data removed from the PNG, I want it to look exactly like the original color layer: