I have googled extensively on this, and am running around in circles.
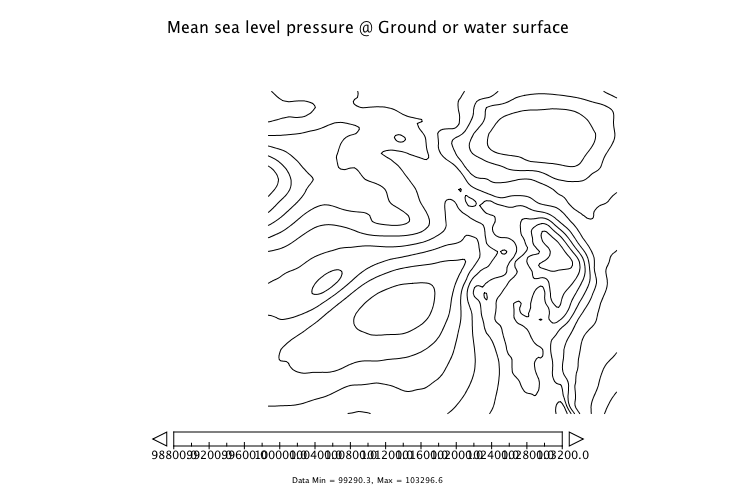
I have a program that outputs isobars - lines of equal pressure. I can output these as .ps, .png, .jpg, and .kmz files.
What I need (ideally!) is to get them into omnigraffle, as vectors. This can be achieved if I can get them into pdf format - omnigraffle will happily read that.
I have spent some money on various apps, and have Inkscape, but I am struggling. - If I use a 'convert to paths' tool, it invariable creates shapes rather than lines, to account for what it perceives as different thicknesses. I just want lines. - If I try and 'trace' using the freehand tool on the omnigraffle app, it produces raster lines - not what I want - If I try and 'trace' using the bezier tool on the omnigraffle app or program, it produces something nothing like the image I'm tracing, and is impossible to tweak (I have multiple images)
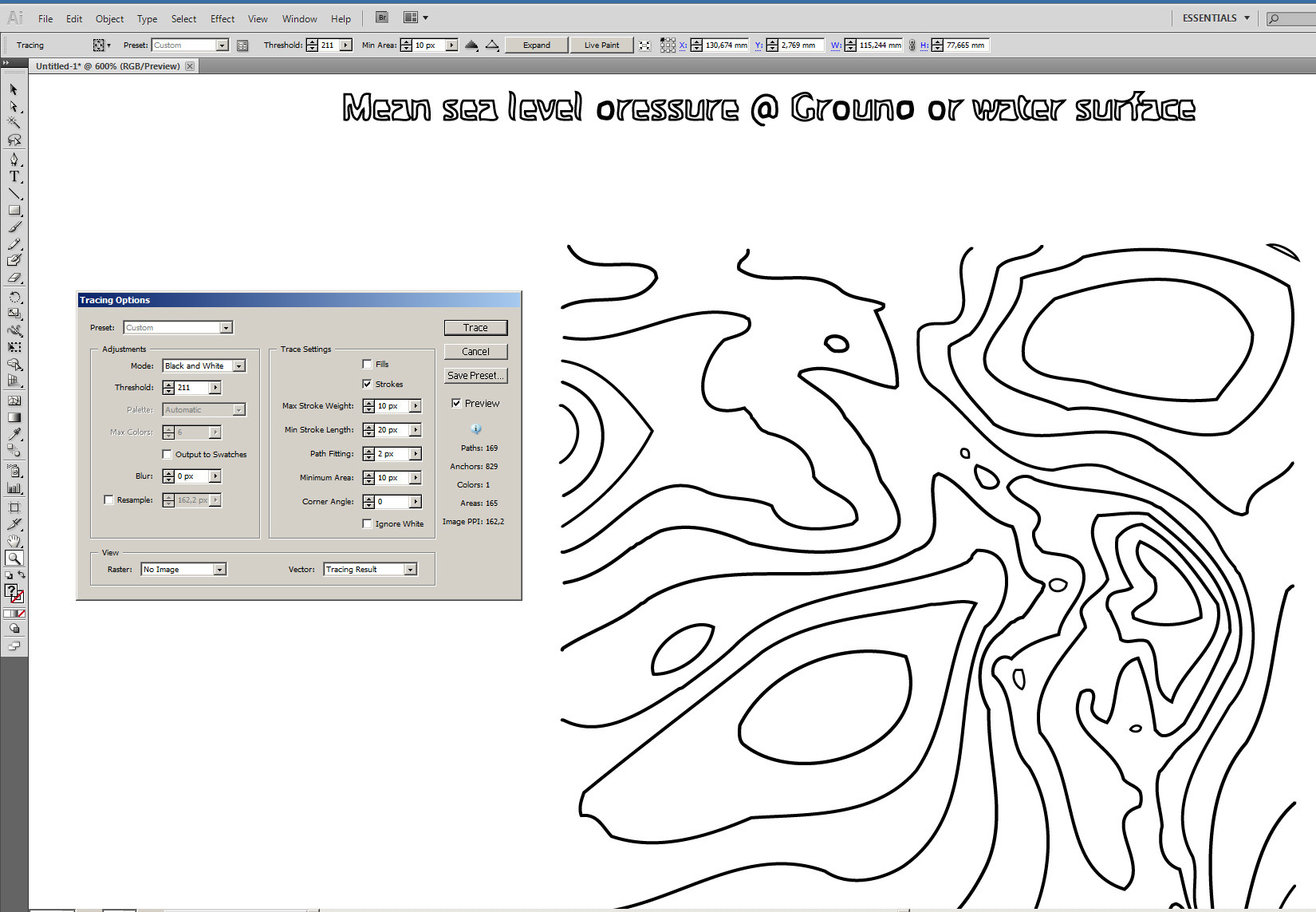
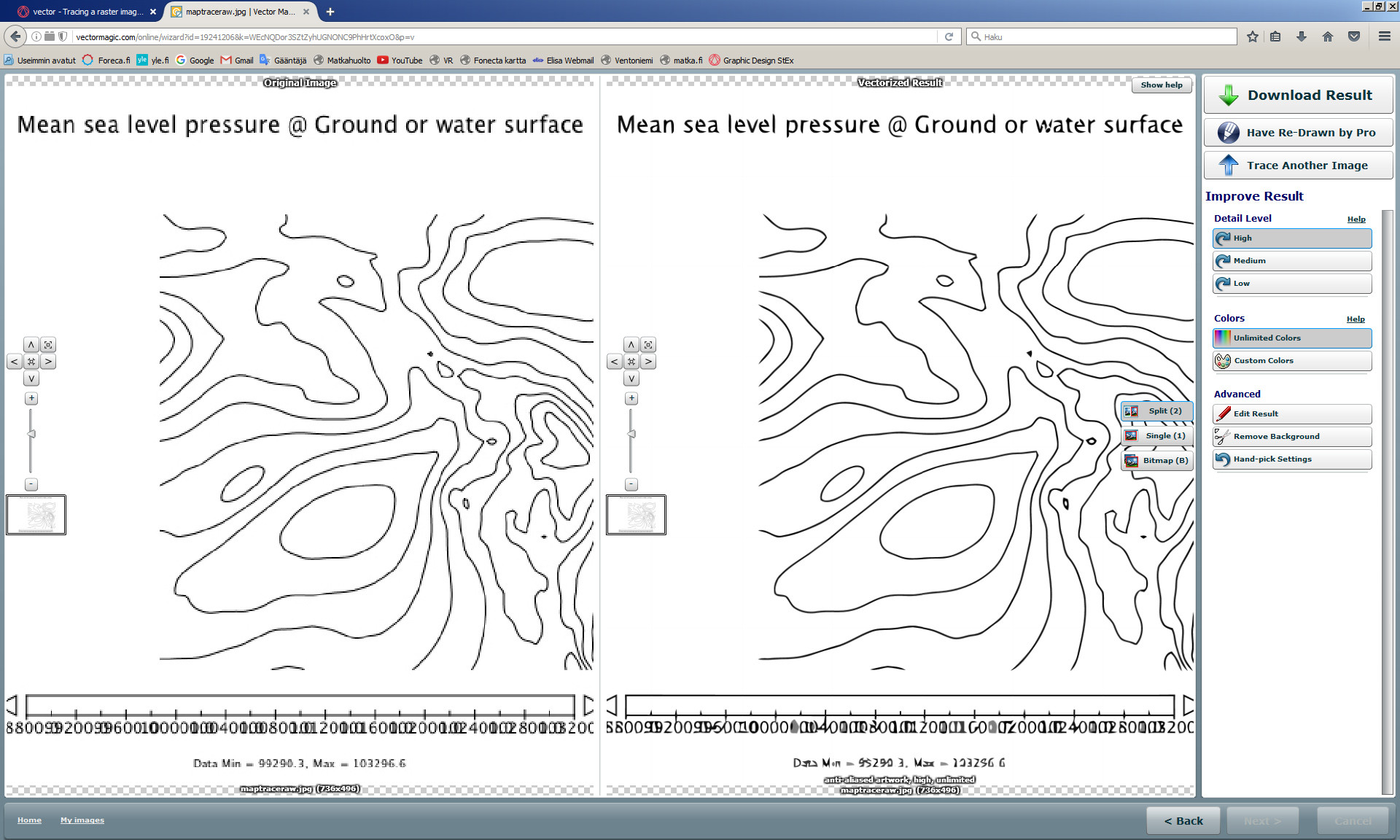
I've attached an example of the image I'm trying to recreate. I have Inkscape, Omnigraffle, and various apps. Not averse to spending a few pounds on different software, but ideally do not want to shell out for a full copy of illustrator!