I am trying to create some of my website's assets in Sketch so I can use them in a new style guide. I am new to drawing these kind of shapes and I can not figure out how to get this arrow symmetrical and pixel perfect.
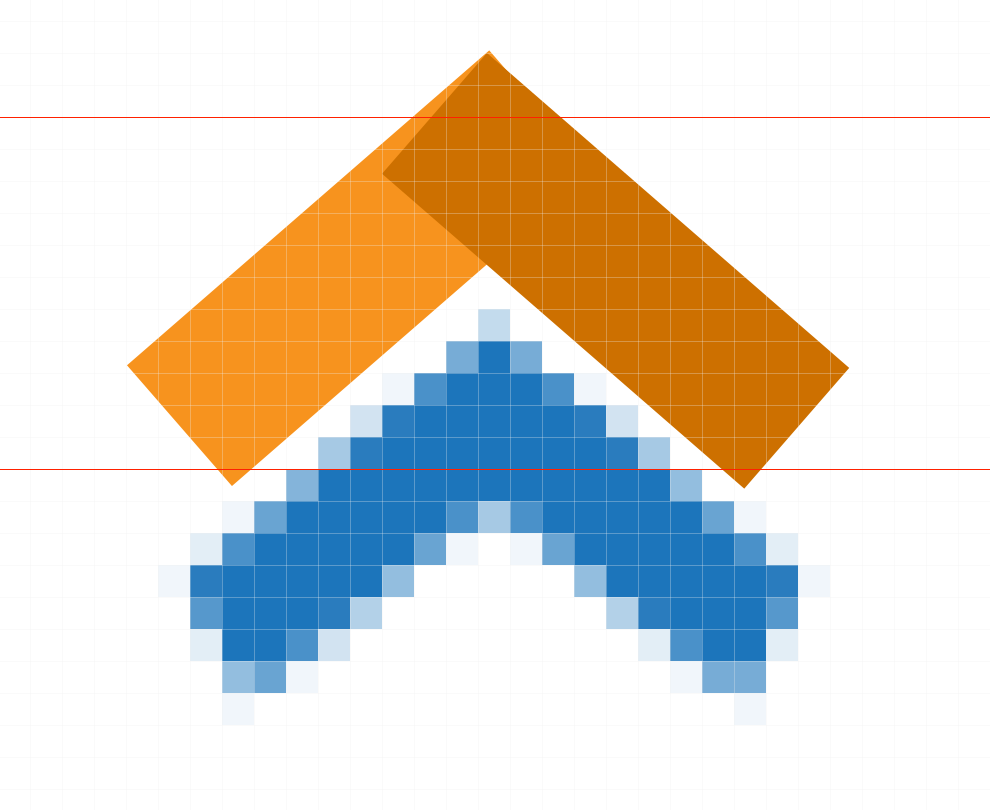
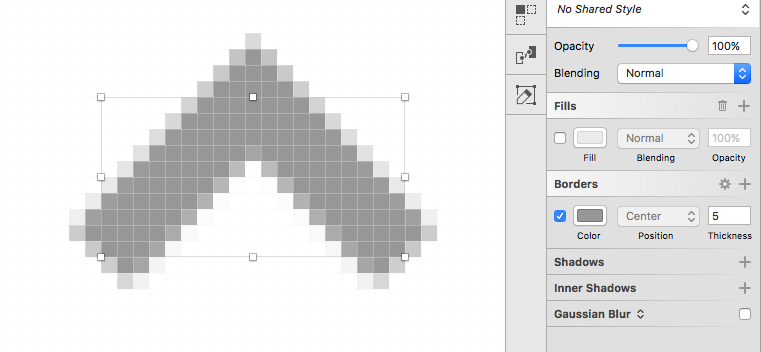
I have tried keeping both sides the same length/width (15x5) but there's always a weird overlap somewhere, as you can see in the picture. I drew one side, angled it and then copied + mirrored it.
How would I create this shape so it's perfectly mirrored, symmetrical and pixel perfect?