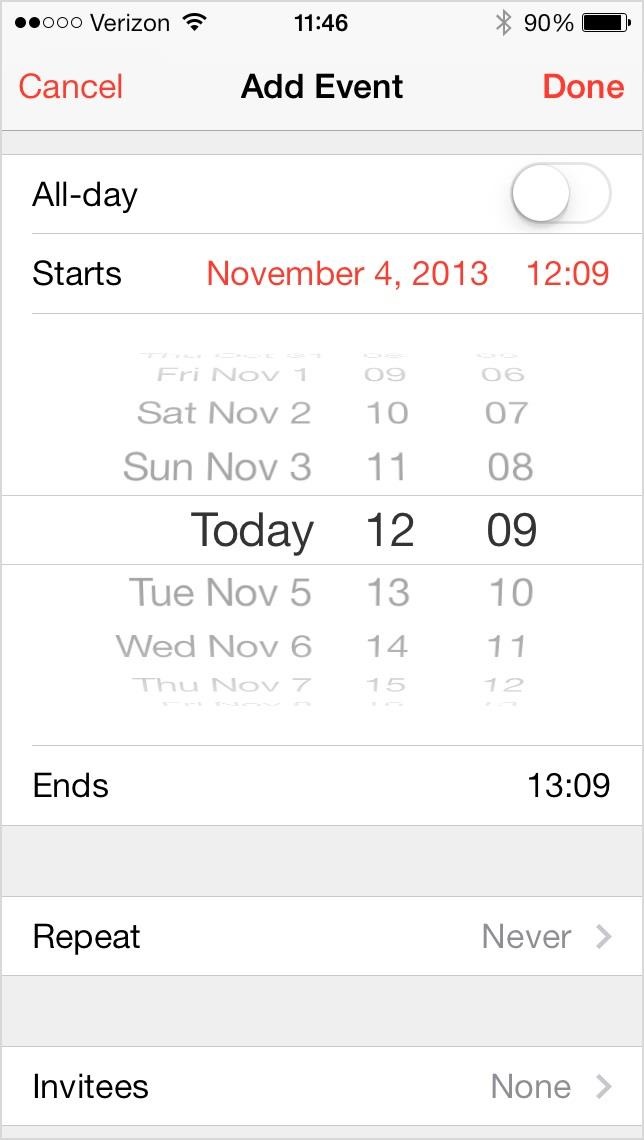
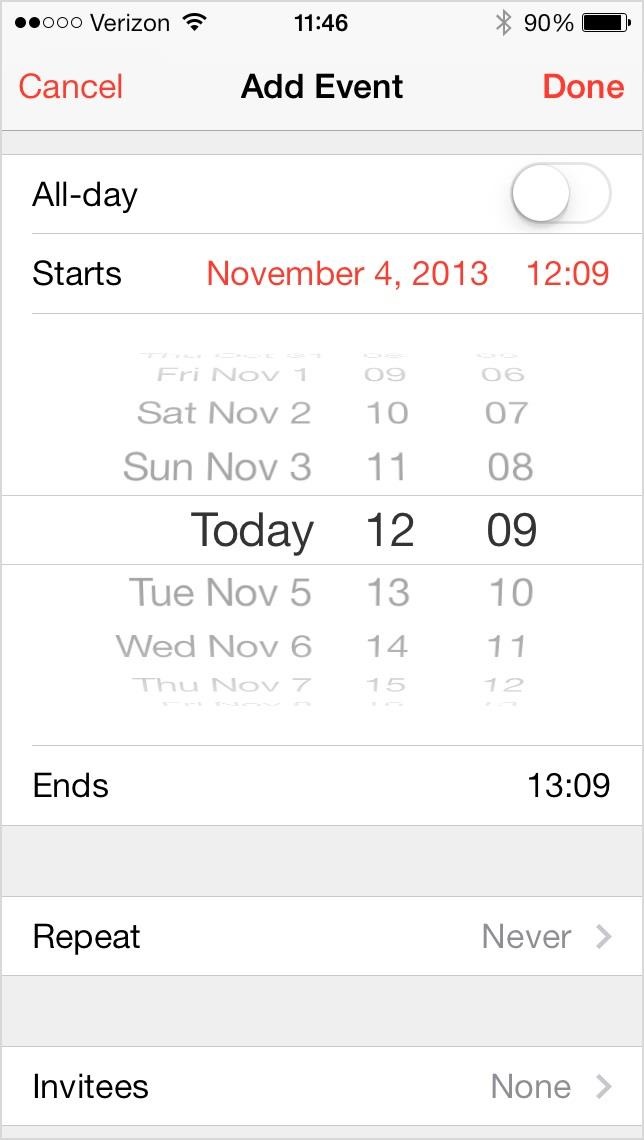
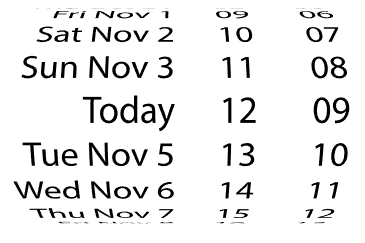
I'm trying to reproduce this subtle 3D effect on the Apple time and date selection wheel. How can I do this in Adobe Illustrator?

I'm trying to reproduce this subtle 3D effect on the Apple time and date selection wheel. How can I do this in Adobe Illustrator?

Naty's answer is close but since you're looking for the "correct distortion of a cylinder", you should use an actual cylinder. Illustrator has very limited (and sometimes buggy) 3D tools available, but this is a case where it has just what you need.
In short, you should 3D extrude a circle and map the text around the cylinder that is created. To do this:
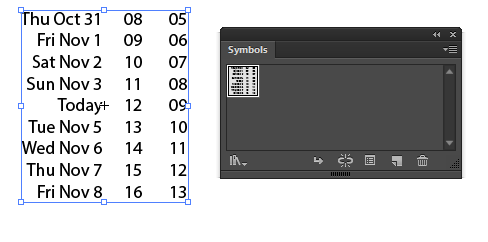
To do that, just select the text and either drag it to the Symbols pane or click the New Symbol button.

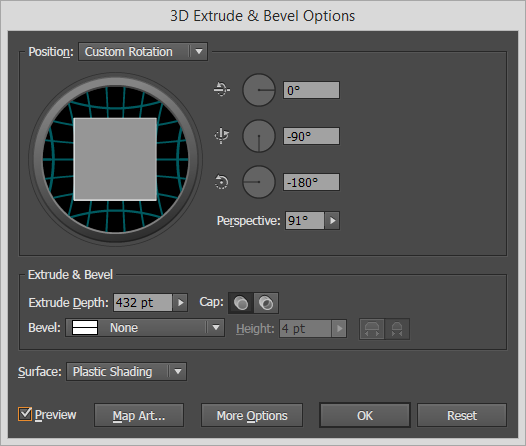
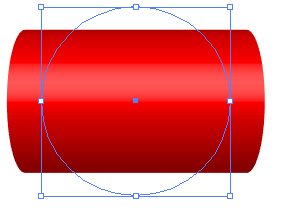
Select the circle, use Effect > 3D > Extrude & Bevel...


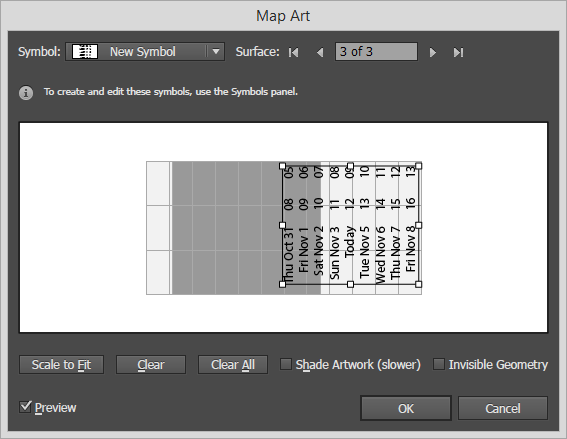
Click the Map Art... button, select the correct surface (the rectangular one), and apply your symbol

This is a dropdown in the "3D Extrude & Bevel Options"

And you're done! You can play around with the "Perspective" setting in the 3D Extrude & Bevel options to find the right level of distortion for your needs.
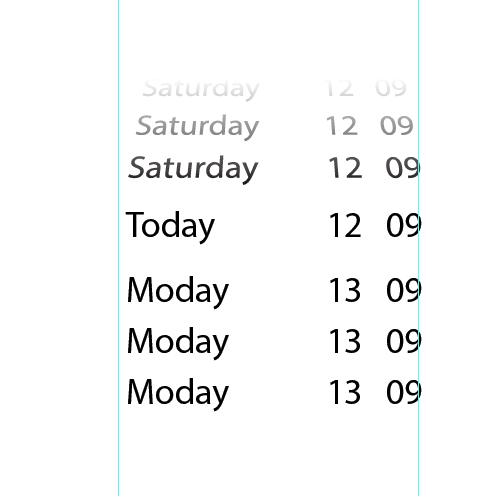
I'll open by saying that this is something that you should do on photoshop, but if you insist on illustrator here is how it goes:

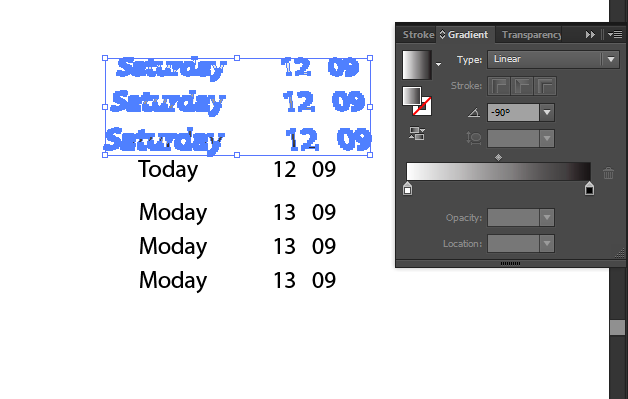
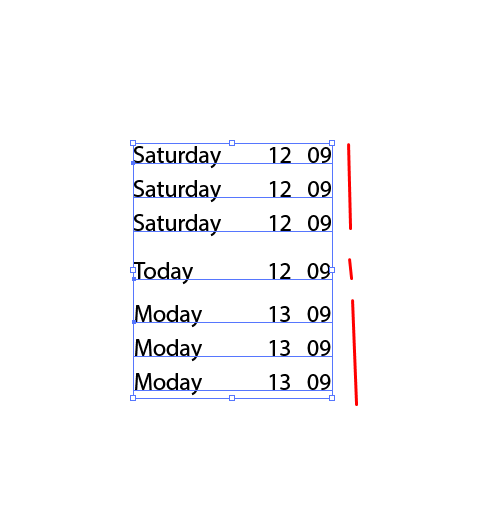
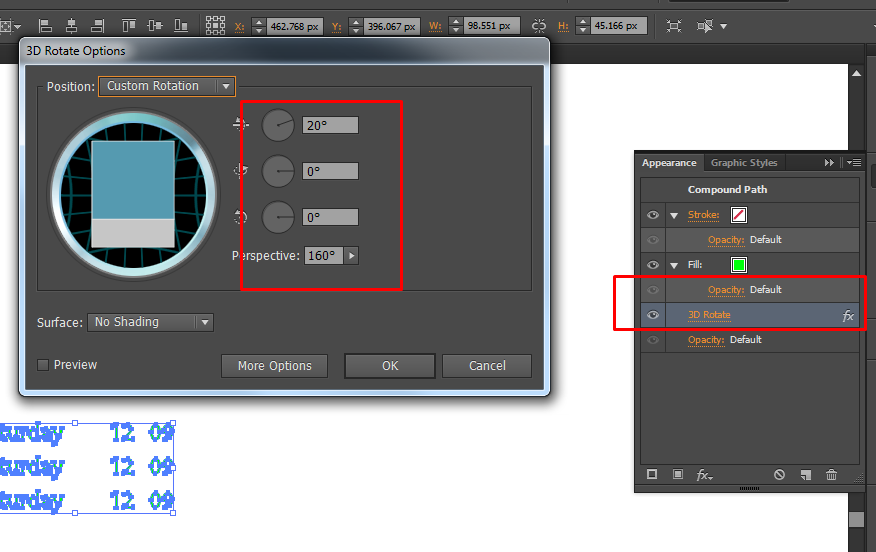
Go to the top group, create outlines, make it a compound path (object>compound path>make) and give it a 3d rotate effect like in the image (the 20 degrees is my suggestion you can do more or less but leave the other attributes as I wrote them):

Expand the image (object> expand appearance) and change the color to a gradient: