I know that Illustrator does not allow the use of width tool or a variable width profile for a stroke/path made with a calligraphic brush. I am looking for alternative ways of producing the same effect.
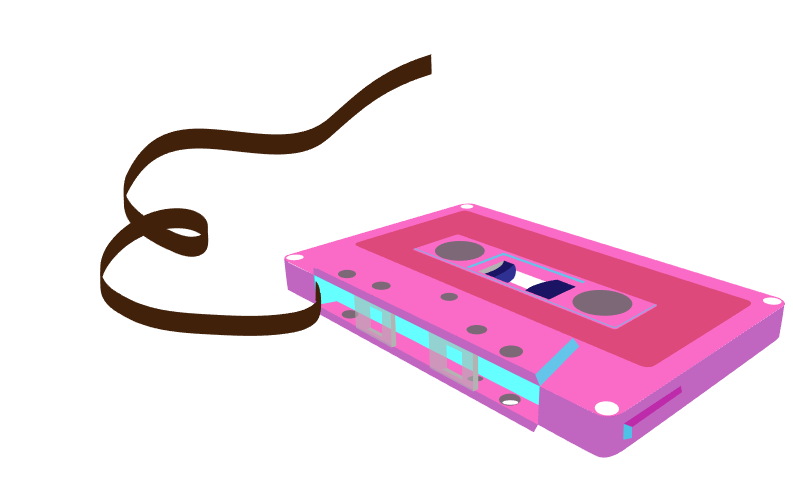
First, let me show you what I am trying to achieve. Excuse the crude WIP graphics:
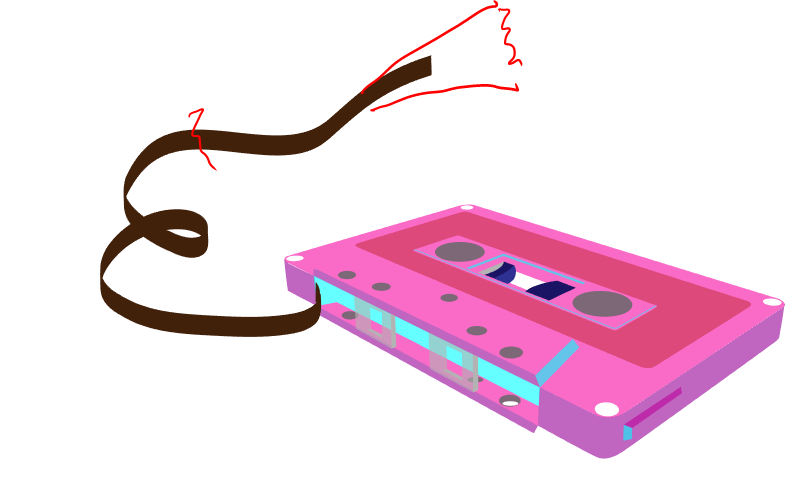
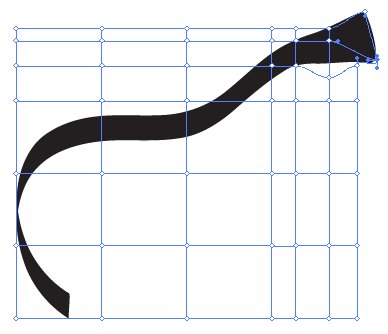
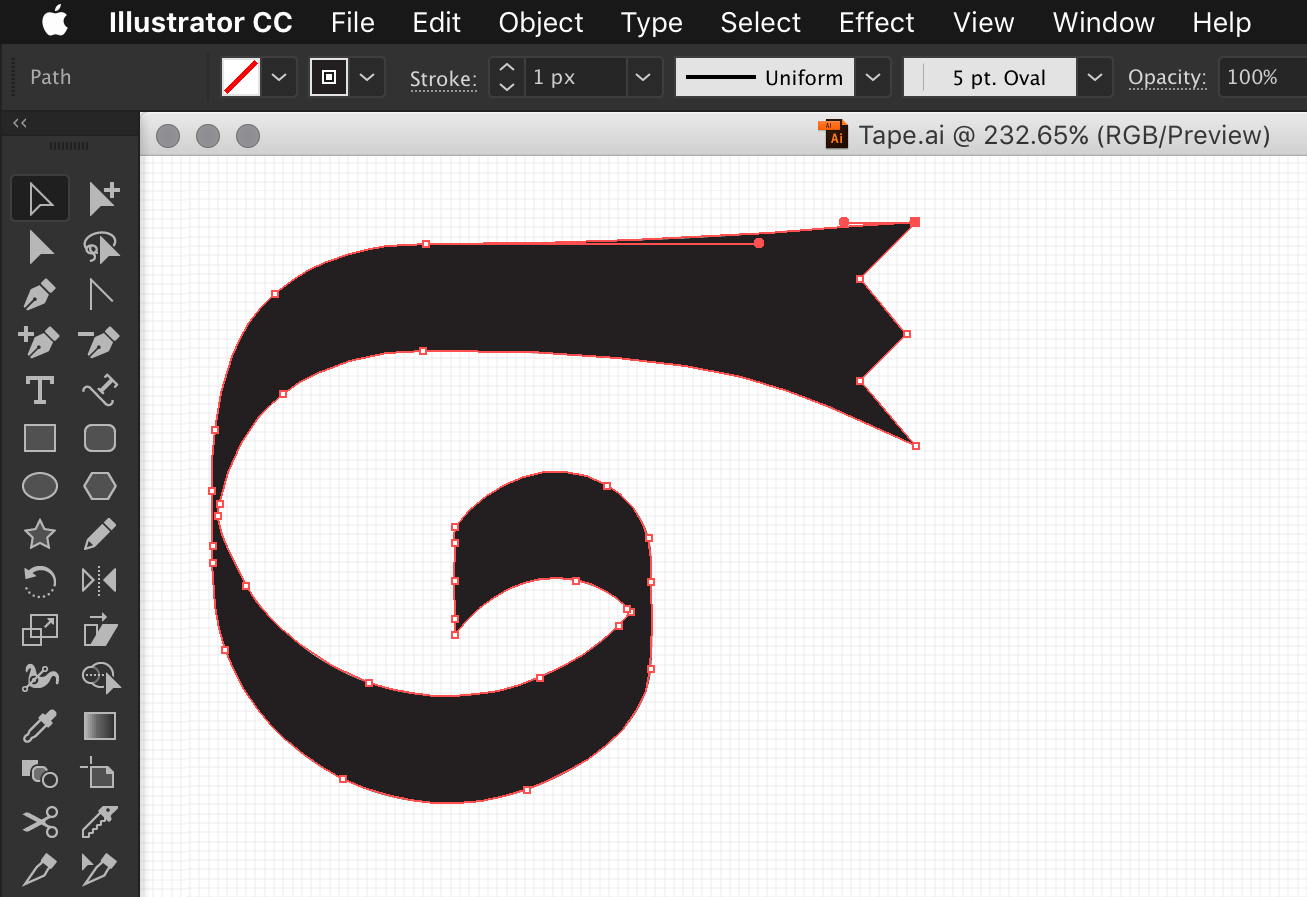
So, I have this cassette tape. Two strands of tape will come out and wrap around other objects and eventually the remaining strand expand in size and break into pixels. I am looking for a way for the last 15-25% of the strand to start expanding in width, kinda like that:
The first line is where I would like the tape to start smoothly expanding, to the size shown at the end.
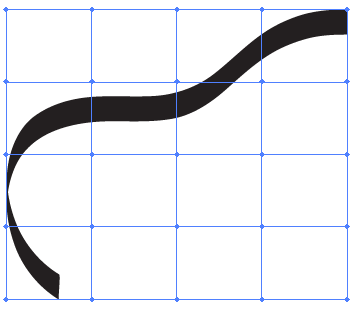
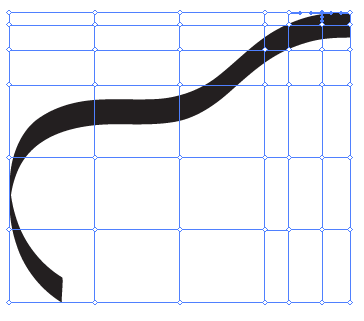
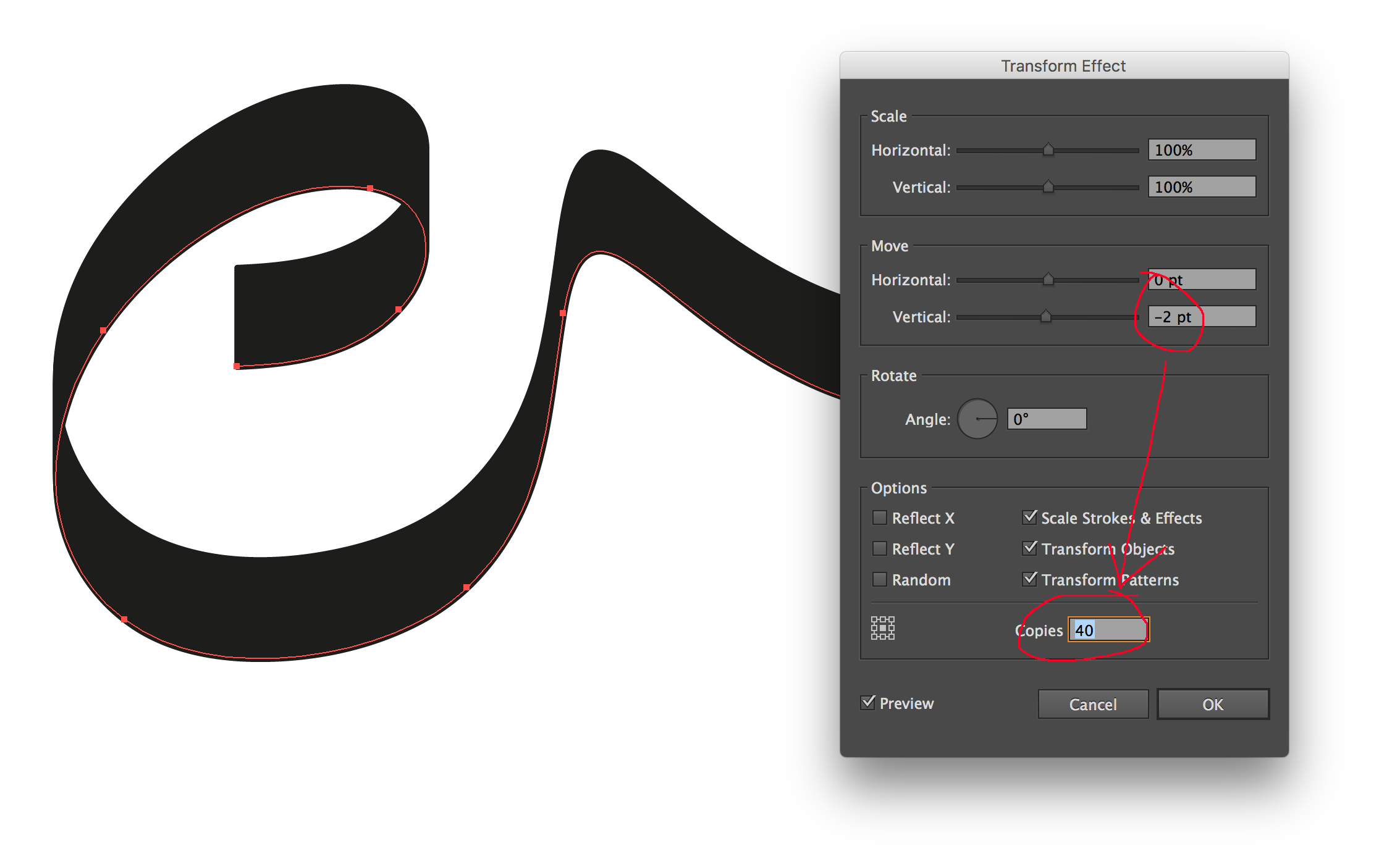
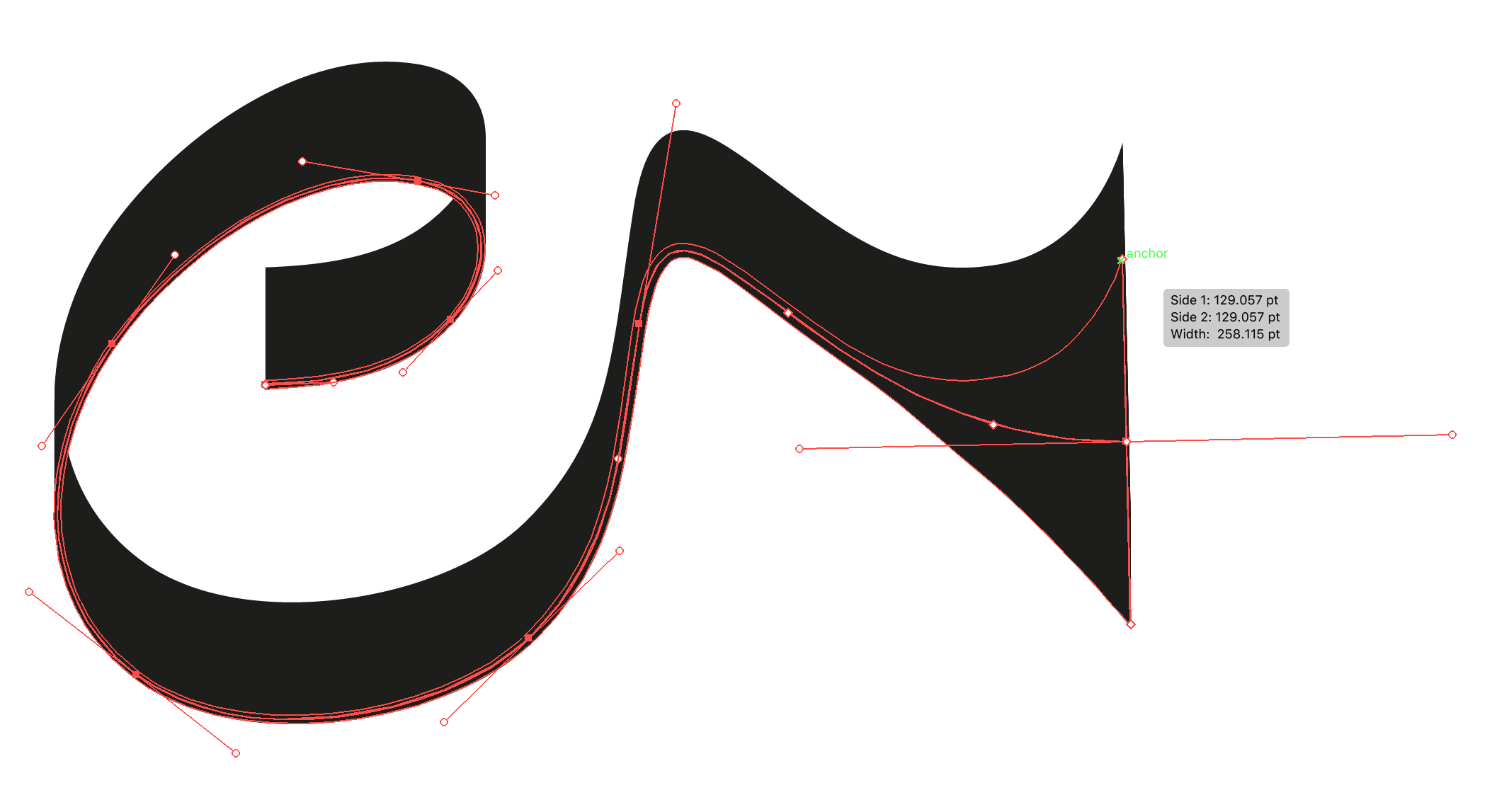
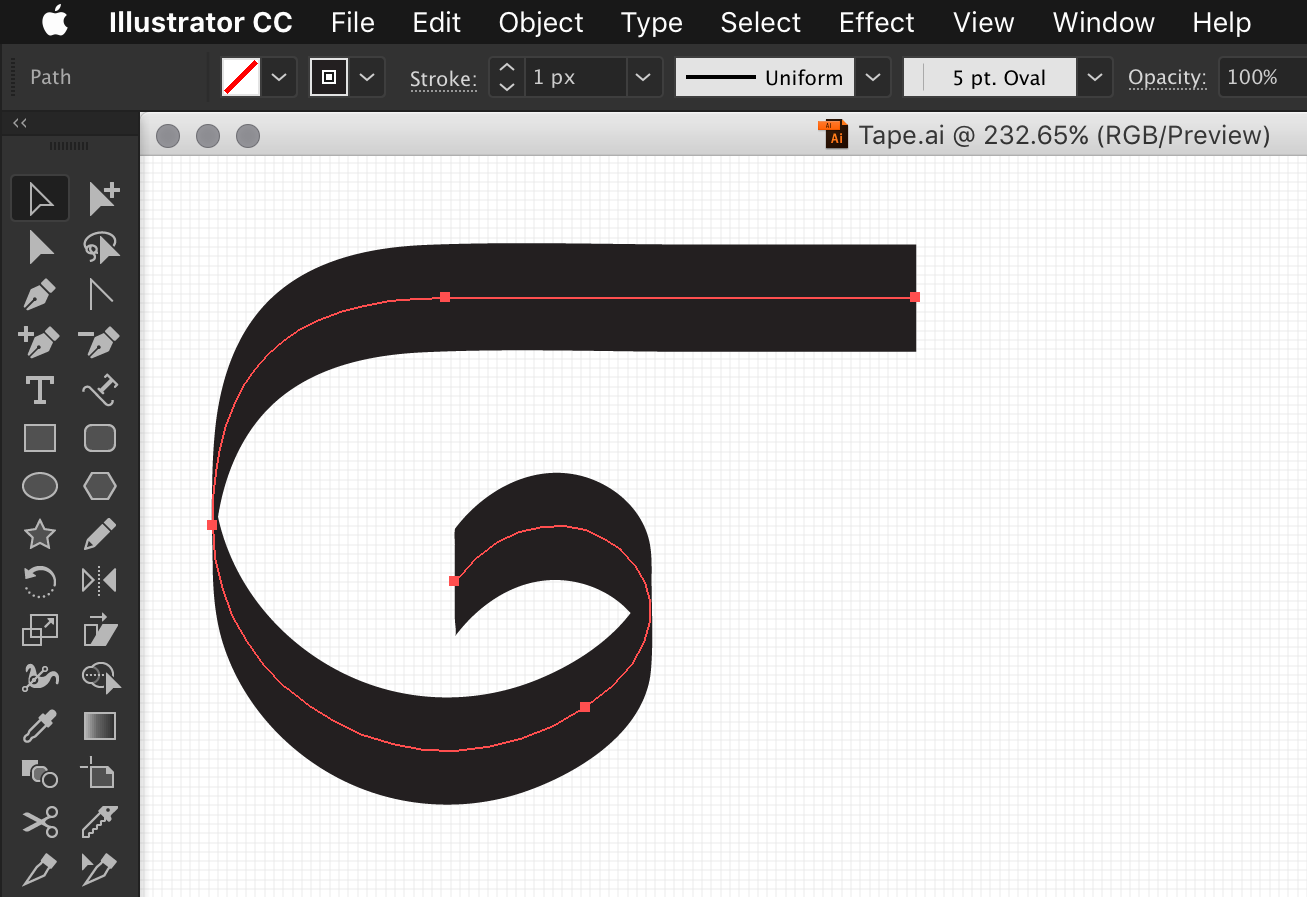
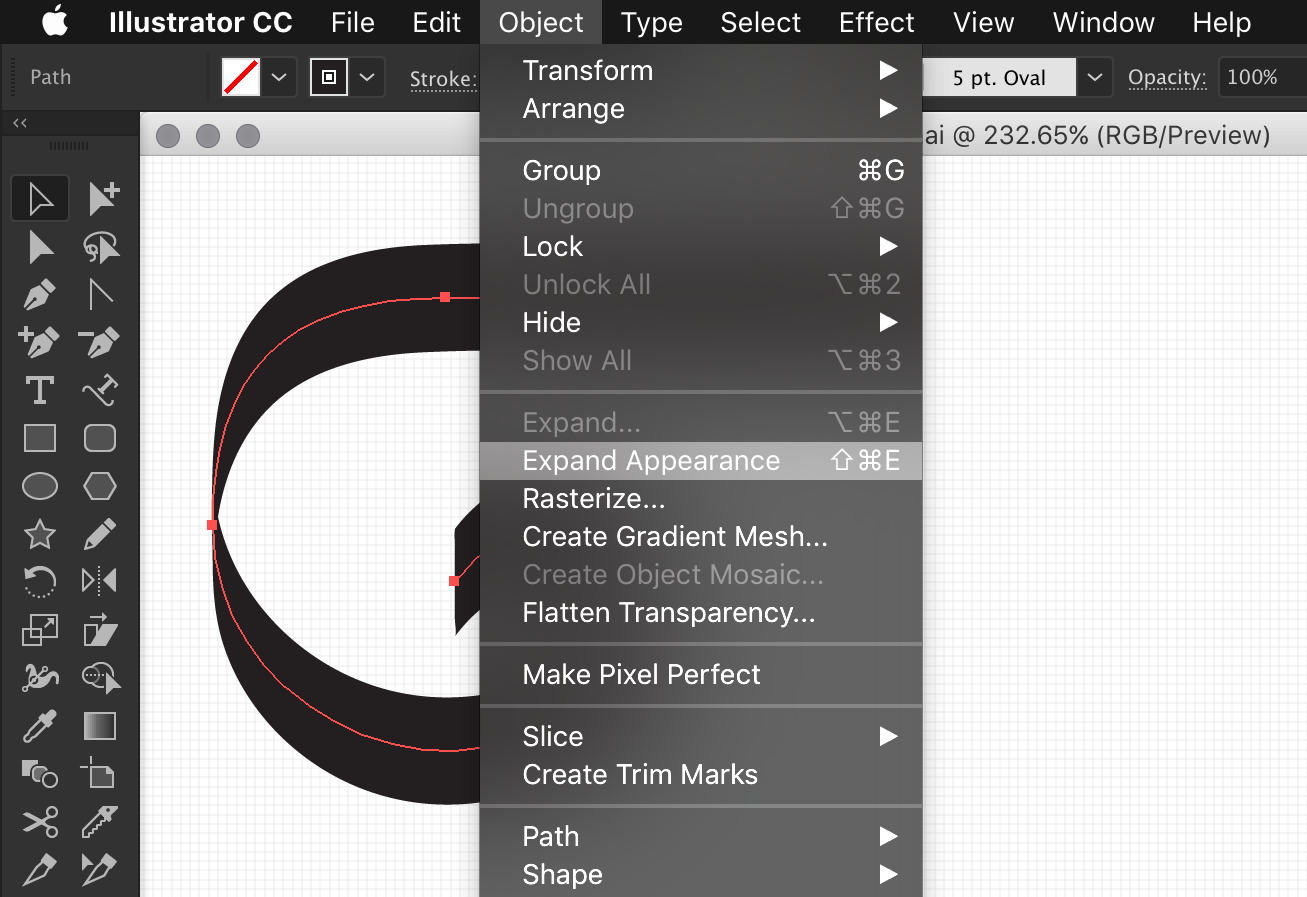
To give you more info: The tape is made using the pen tool with the Illustrator default 5 pt. flat calligraphic brush from the brush definition menu. I can technically achieve the expanding effect by hand, but it will be hard to keep it really smooth and make it more difficult to modify the shape afterwards (which I would like to keep). Is there a way I can achieve this effect without making the shape by hand?
Thanks in advance.