2022 Update: The functionality described below is now possible directly within the GUI in Inkscape 1.2 which has been redesigned. I'll leave the following answer unedited, but please be aware this is an old answer for Inkscape 0.92.
You can use the XML Editor to adjust the scaling and positioning of the arrow head, leaving the stroke width unchanged.
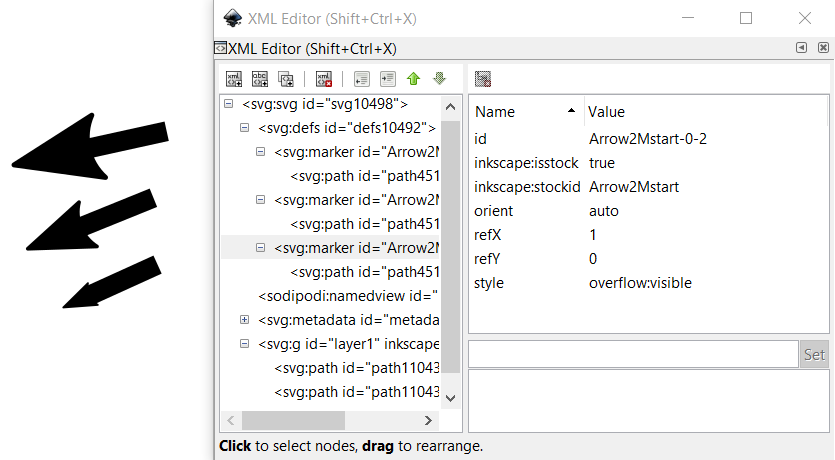
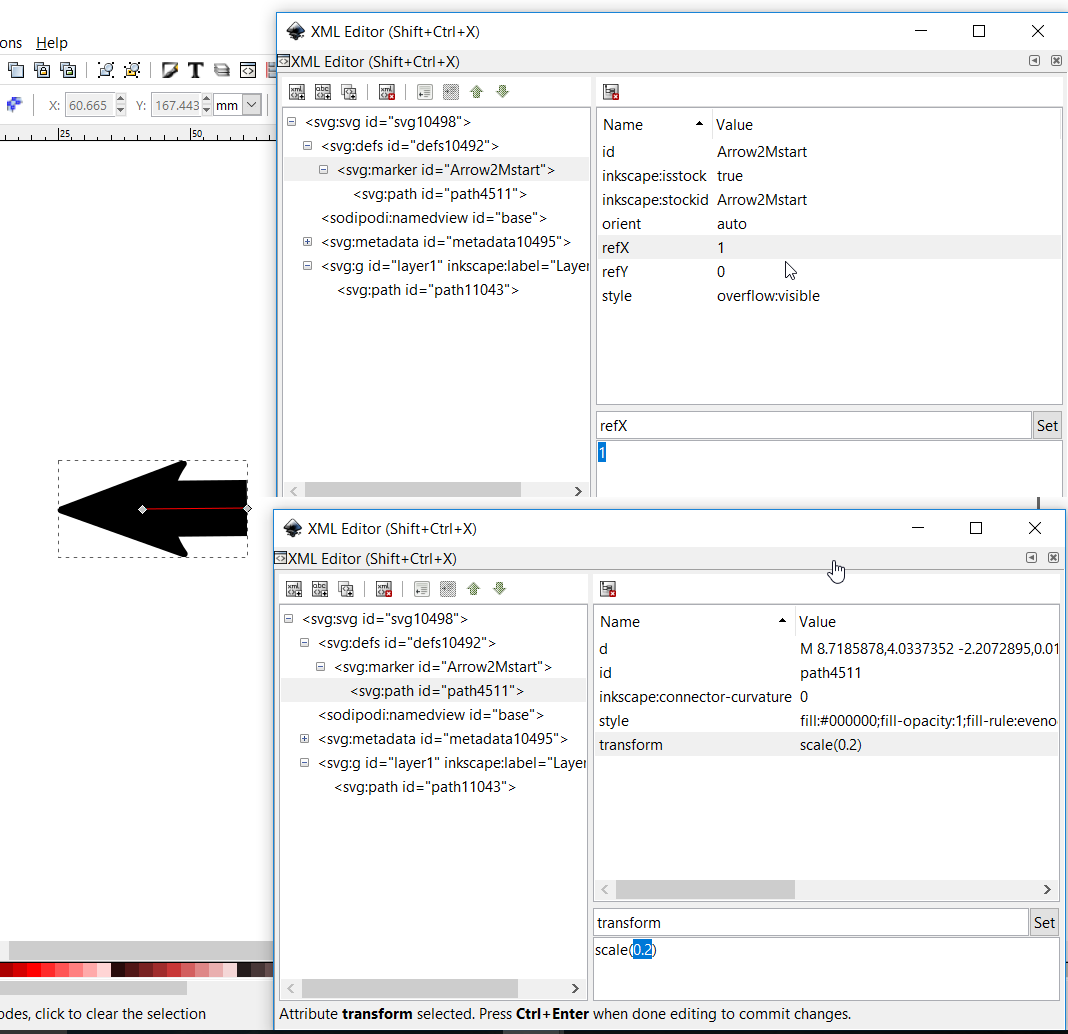
Open the XML Editor and find the svg:defs id.
Expand the defs id, and locate the marker id, and expand that too, and you will find a path id.
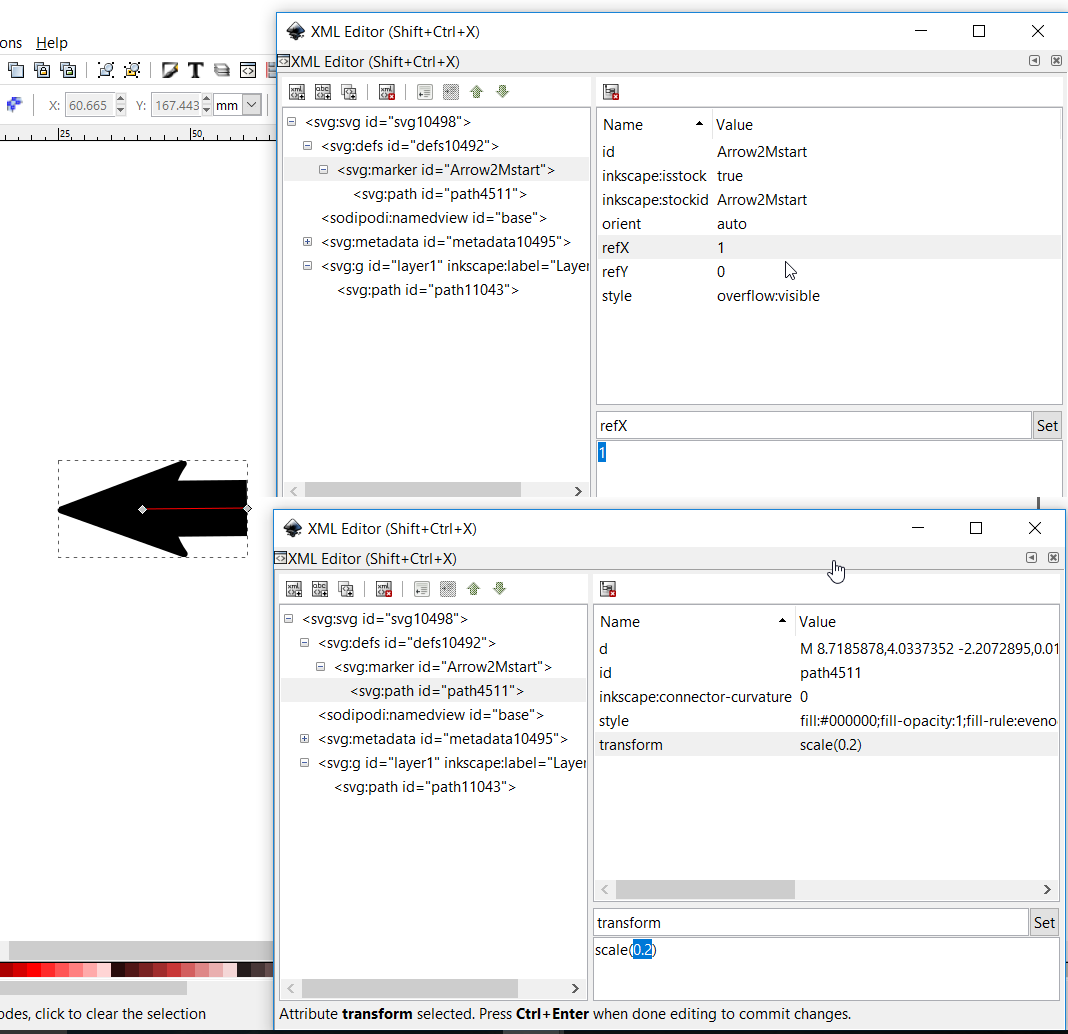
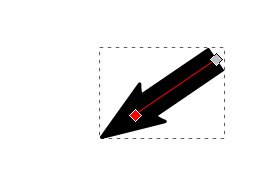
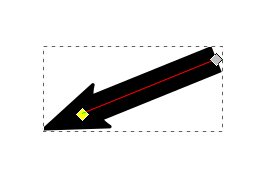
Select the path ID, click on the Transform property. Type in a new scale value to adjust the size of the arrow head. Press Ctrl+Enter to commit the change.
If the arrow head needs to be moved, which it probably will if you made the arrow head smaller, click on the marker id and change the refX property to move the arrow slightly to one side. Press Ctrl+Enter to commit the change.
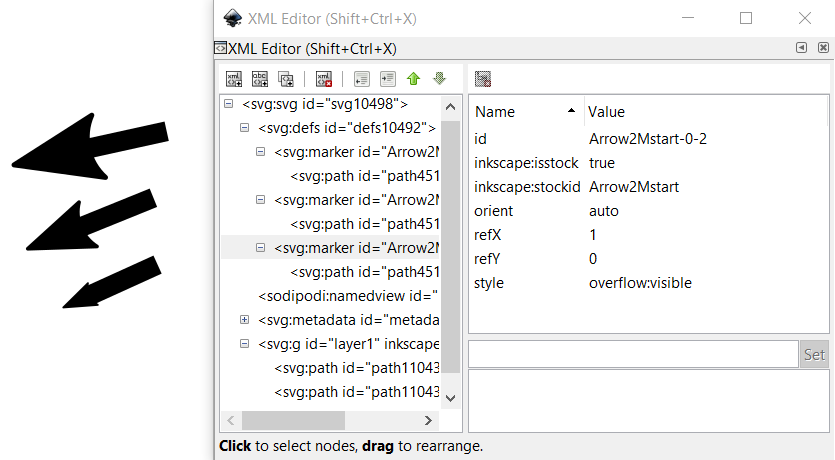
This screenshot shows altering the marker id RefX, and the path id Transform scale value:

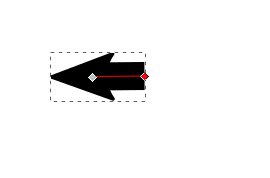
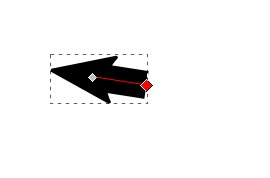
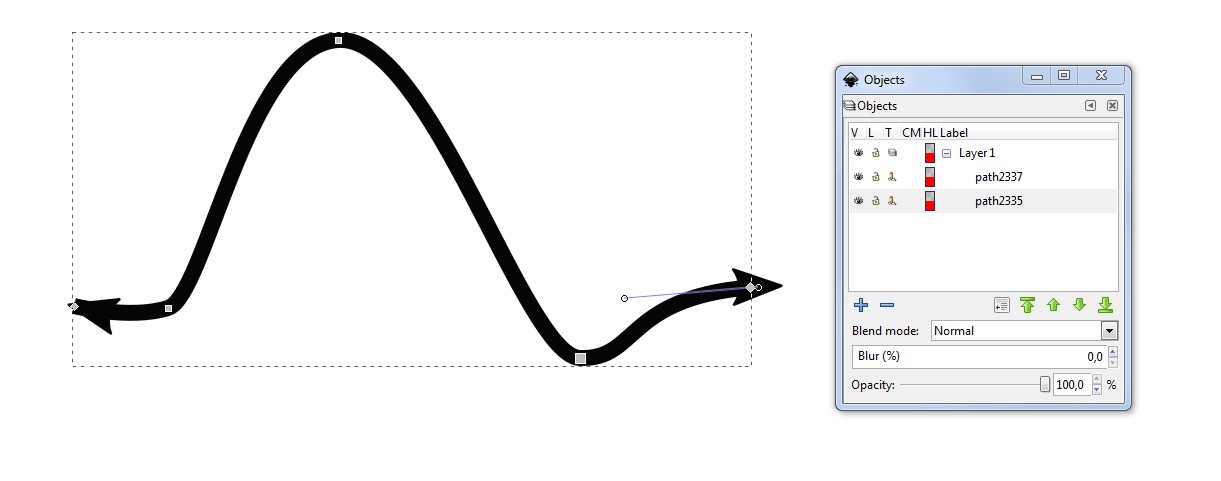
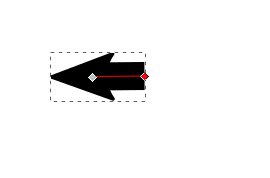
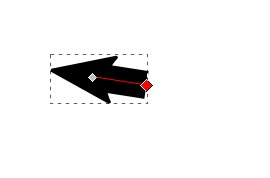
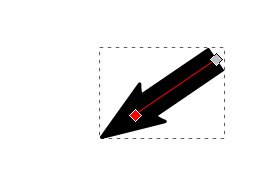
The beauty of this is that it doesn't break the arrow head functionality of the stroke. You can still edit the path, and the arrow head will move as expected.

Also, you can use this technique for multiple paths – each marker id, and path id can be adjusted separately.