I created this logo for a client, and I now need to convert it into one color versions (all black/all white).
Because there are so many overlays of text and graphics, I am having issues changing it into one color without it becoming one big blob of unreadable text and graphics.
I am working in Illustrator CC 2018 and have tried all I can think of with compound paths and pathfinder options. I'm sure there's a way to accomplish what I need to, I just haven't found a way to get there. I would greatly appreciate any suggestions on how to make this work!
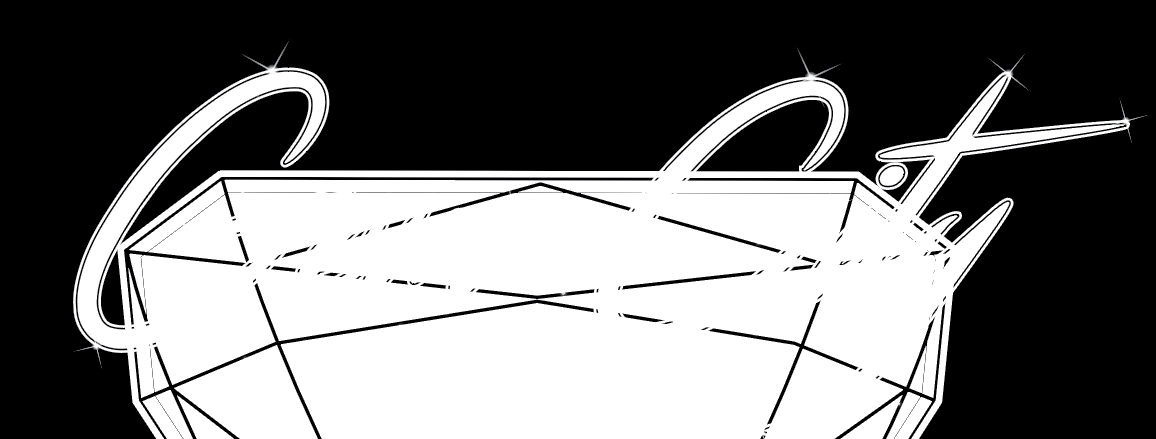
Example of issues I'm running into:
(The black lines are actually cut through to the background, they're not just black strokes.)
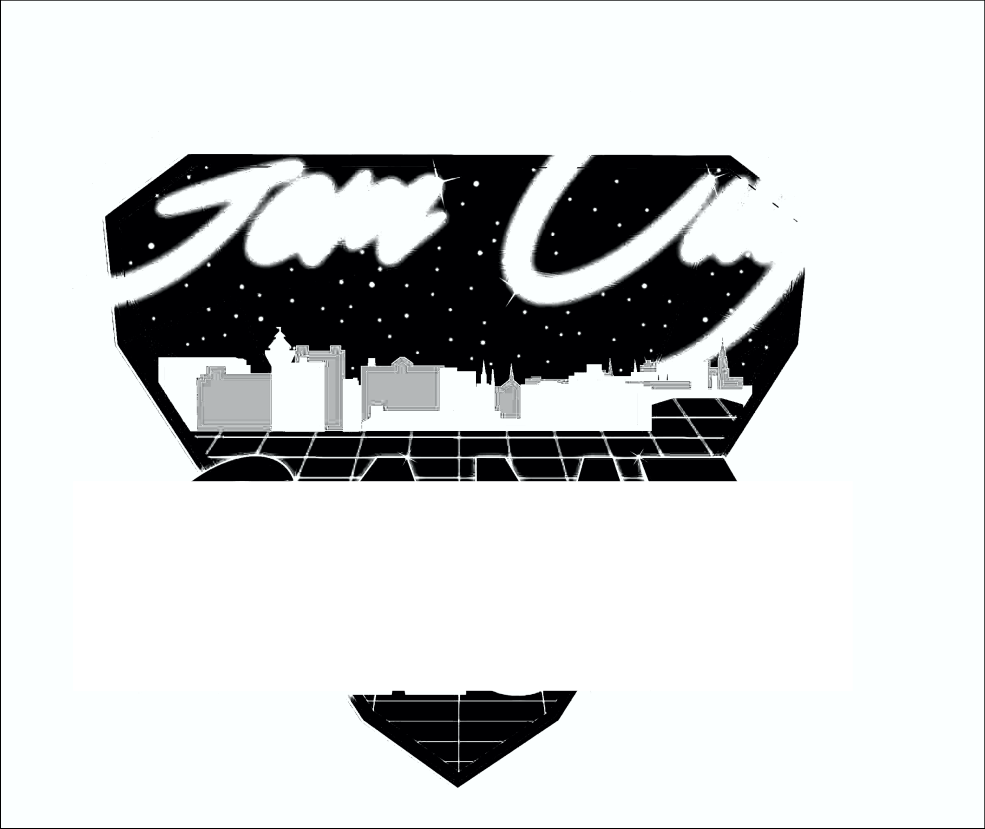
UPDATE
I have come along this far in the conversion. The last thing I'm stuck on is how to get the stroke around the text (what you see in black) to punch through to the background. I've been able to do this for the other graphics but am having trouble with the text itself. Any option I try in the pathfinder panel gives me unwanted results. What's the best way to achieve this?
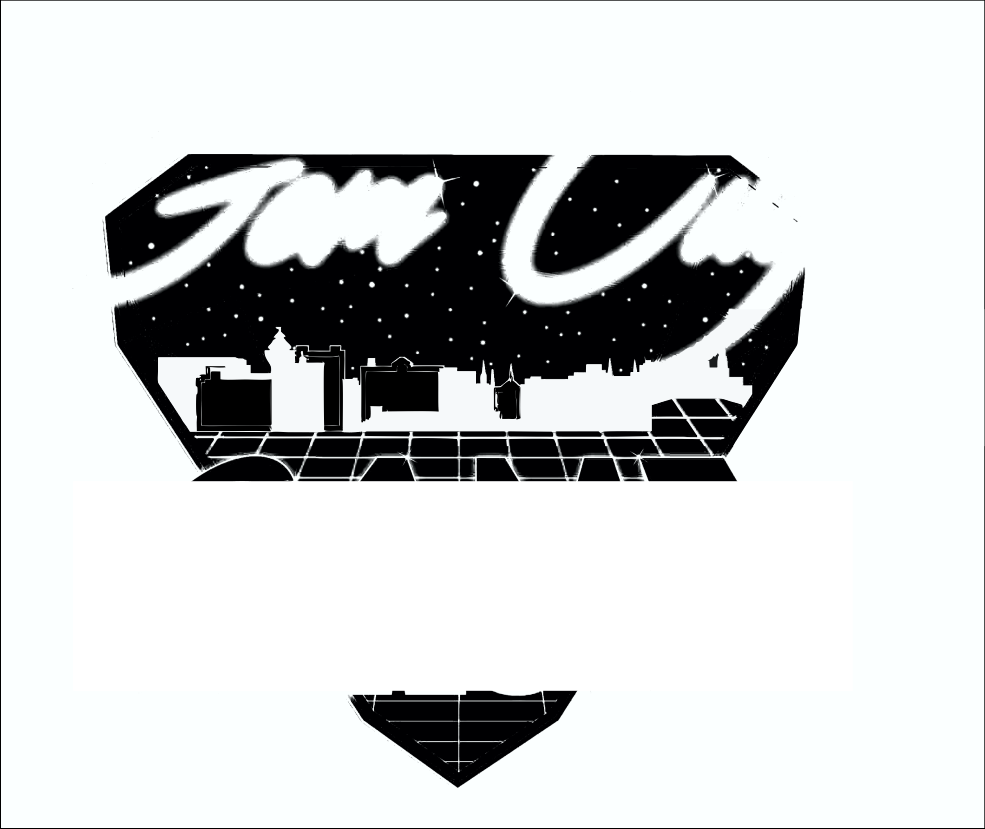
UPDATE 1/8/18
I had left this project over the holidays, and when I came back to work on it today I finally figured out a way to "punch" the text through the various background items.
First, I selected the letter and added an offset path around it. I then copied and pasted [Cmd + F] that offset path a particular number of times (equal to however many background items that letter touched).
I selected one copy of that letter's offset path, added one background piece to the selection [by holding the Shift key and using the Direct Selection tool], then clicked the Minus Front option in the Pathfinder window. I repeated this process for each of that letter's offset paths and the items it touched, and then for all of the letters that needed to have the "punched through" stroke effect.
This achieved what I needed!