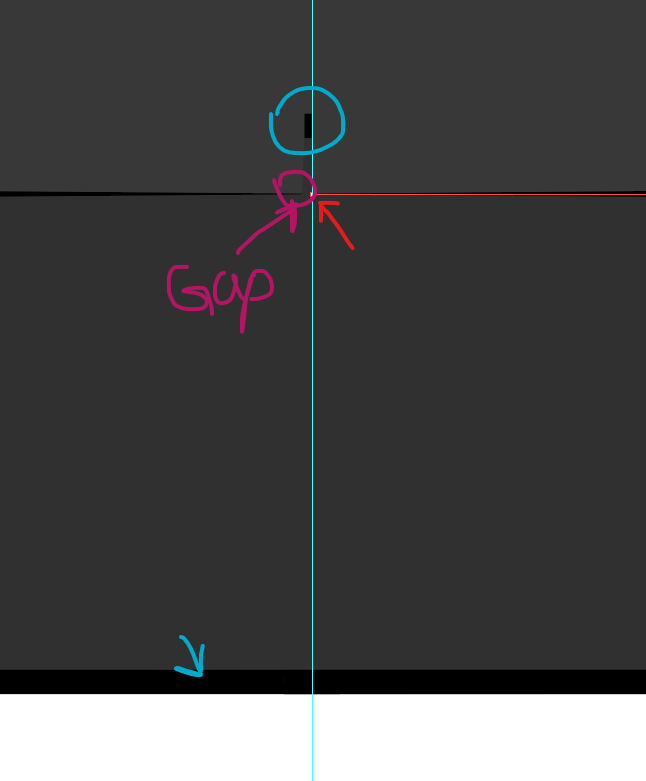
I think it's the strokes butting up against the centre line, or protruding over it, that might be interfering with the reflection effect. Illustrator calculates the appearance transform effect from the edge of the artwork upto and including the edge of the stroke (i.e. not the path itself).
Here is one way to avoid the problem, although it takes a little bit of setting up. This method doesn't use an appearance transform effect, but symbols and a regular reflect transform.
- Drop a guide in the exact centre of the artboard, calculate it if necessary. Unlocking the guides will allow you to type the location of the guide when it is selected (i.e. the X co-ordinate in the Path options along the top). Don't forget to then lock the guides. Alt+Ctrl+; toggles locking and unlocking of the guides
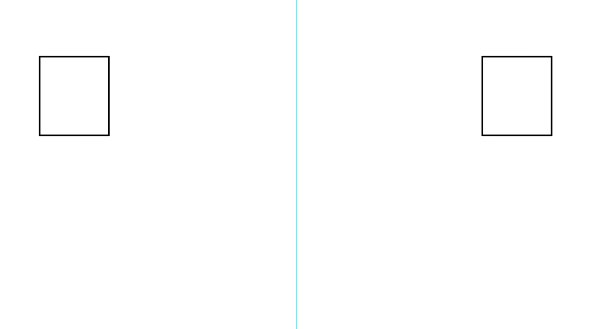
- Draw an object (doesn't matter what it is, a rectangle will do) on one side of the artboard. This can be deleted later
- Draw a rectangle with no stroke or fill, over that half of the artboard making sure it fits the entire half of the artboard perfectly. Enabling Smart Guides will help you do it accurately
- Select both the object and the invisible rectangle, and do Object > Clipping mask > Make Ctrl+7
- Select All Ctrl+A
- Click and drag everything and drop it into the Symbols palette to turn it into a symbol
- Click and drag the symbol you just created back onto the artboard, and reflect it using Object > Transform > Reflect
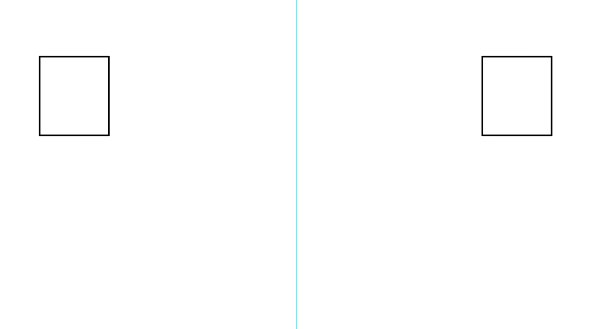
- Position the symbol against the centre guide on the other half of the artboard. Now you will have two instances of the one symbol
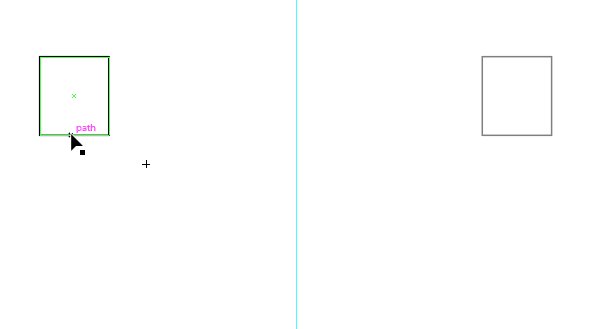
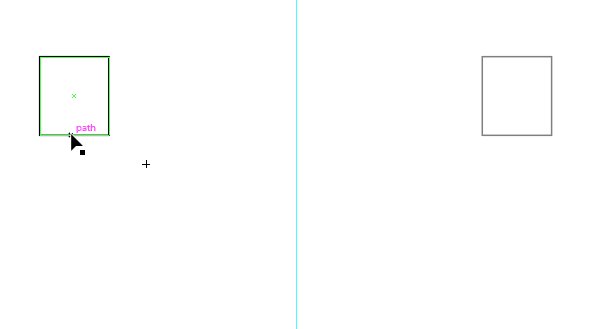
- Double click one of the symbols to edit it. Note that a warning will show up saying that you are about to edit the symbol definition. That's fine, just click OK
- Double click the rectangle object you made in step 2, to enter the clipping group in isolation mode
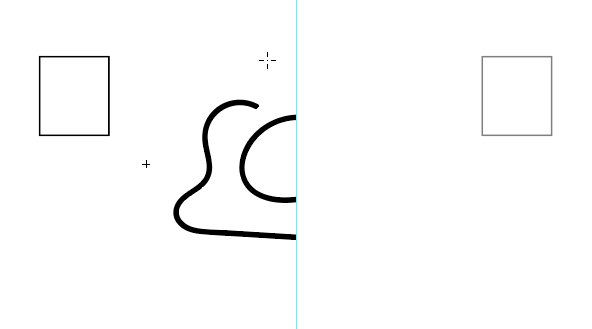
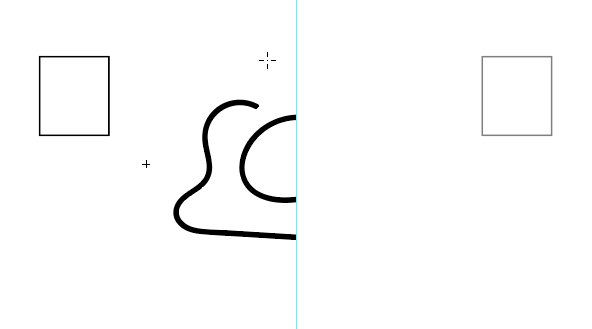
- Edit/create your artwork
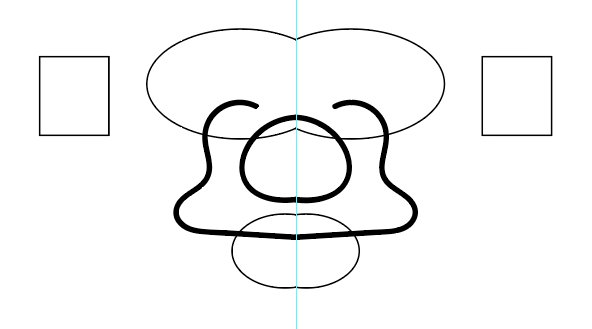
- When you have finished, double click outside the symbol to exit isolation mode, and the reflected symbol will then update
That's it really. When you draw or create artwork in step 11, the clipping mask will prevent anything overlapping onto the other side, even if your strokes or objects butt up against or go over the centre line.
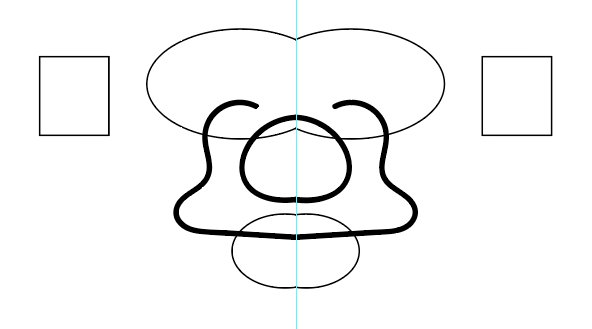
Here's a quick example of it in action, showing steps 9 to 12.