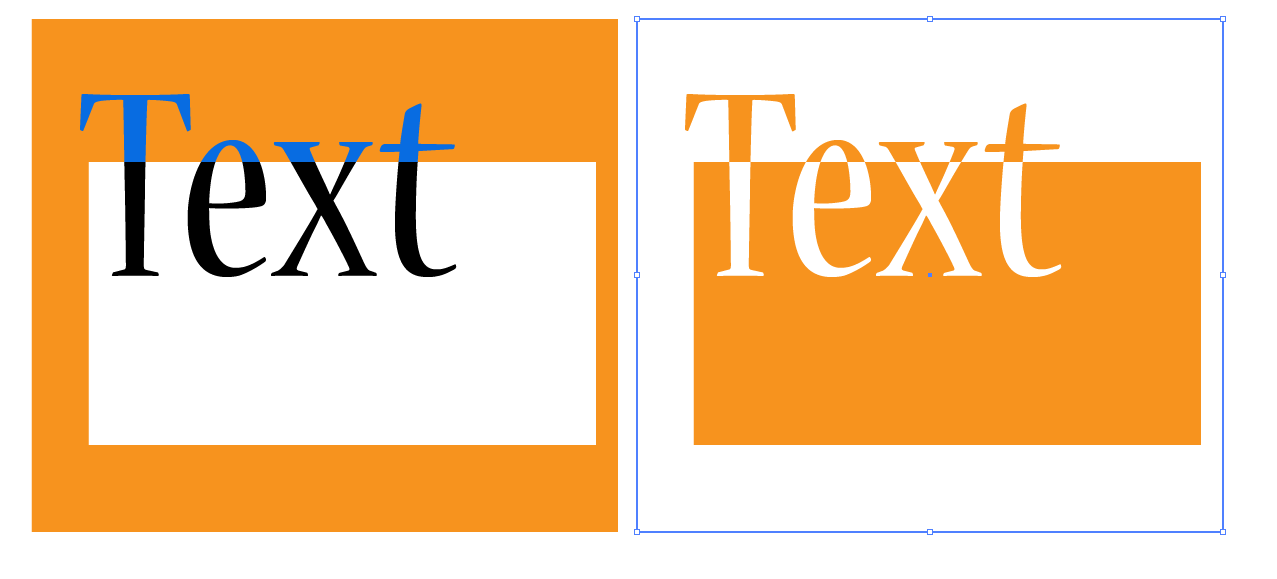
I'm working on something containing compound paths with text inside them akin to this example:
I want to try out a few different fonts, styles and sizes for this text, but it appears that with every change I make to the text, I need to re-outline it and recreate the compound path. This process is rather laborious and I feel like there must be a better way.
So is there any way I can have a compound path with text (outlines) that can still be adjusted? Maybe have the outlines linked to a text object or having the editable text in a different .ai file and including that somehow?
My research so far seems to show that there is no way of speeding up this process, but maybe someone has a clever idea...
P.S. I do have it right that is indeed not possible to have the text object itself in the compound path, right? That would of course make this task a trivial one.