How to fill radial array elements with gradient like this:

No idea how to make it happen automatically, rather than element by element.
Start with the flat pieces of the star. Make certain they are a compound shape by selecting them all and choosing Object > Compound Path > Make from the menu. (It doesn't matter what color they are.)
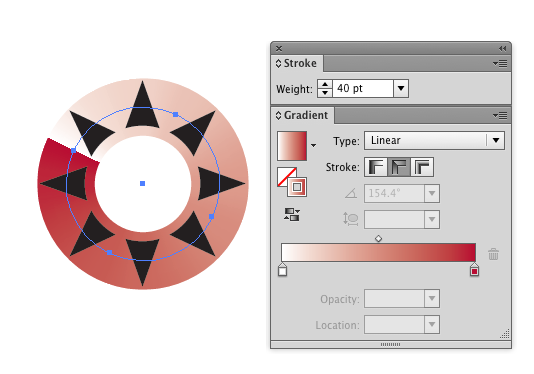
Now draw a circle which crosses roughly at the center of the shapes.

Change the stroke to be a gradient and very thick. Thick enough so all your shapes fall within the stroke's boundaries. And move it behind the shapes. You may need to rotate the circle itself so the gradient will start/stop between two of the shapes.

Select the shapes and the stroke and choose Object > Clipping Mask > Make.

(Note gradient strokes requires Illustrator CS6 or better.)
You can script this sort of action with the scripting abilities built into Illustrator. It's not the most clear documentation, but it is quite powerful.
The ExtendScript Toolkit is an easy way to edit and test code on the fly rather than using a text editor and running with the File > Scripts > Run Script... Menu.
In your case, if the objects are ordered in your layer by their degree (clockwise or counter-), you can run through the array activeDocument.selection and change each item's fillColor property. I believe that you'll need to change each channel separately. You can either code-in the color values or interpolate between the first and last object's fillColors.
If you have a set of all blue (255, 0, 0) RGBColor objects, run:
// Setup your variables
var doc = activeDocument;
var sel = doc.selection;
var len = sel.length;
for (i = 0; i < len; i++) {
sel[i].fillColor.red += ( ( 255 / len ) * i );
sel[i].fillColor.green += ( ( 255 / len ) * i );
}