This is a technique called overshooting (or overhanging). The reason why we use overshooting is because the way we perceive things as humans (at least in terms of pure mathematics) is inaccurate.
Don't believe me? Let me explain:
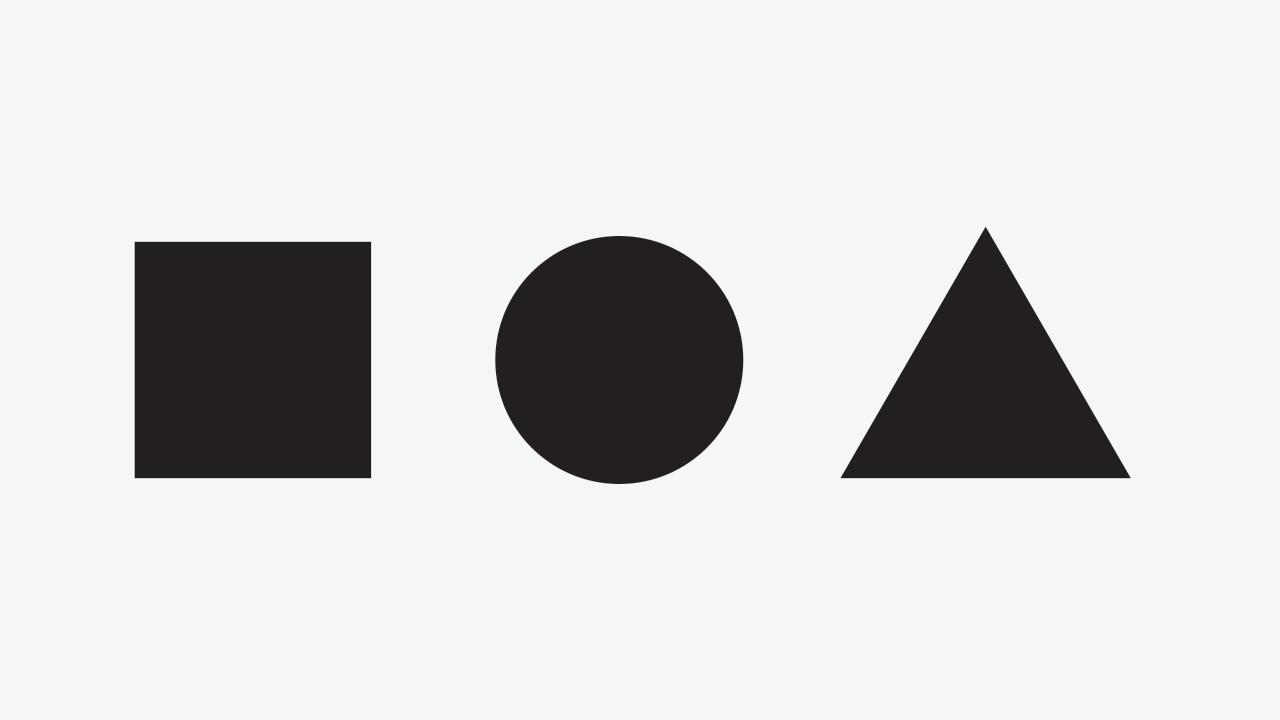
Consider this image:

Does the circle and triangle feel like they have the same weight to you? The truth is that they have the same height but a different area.
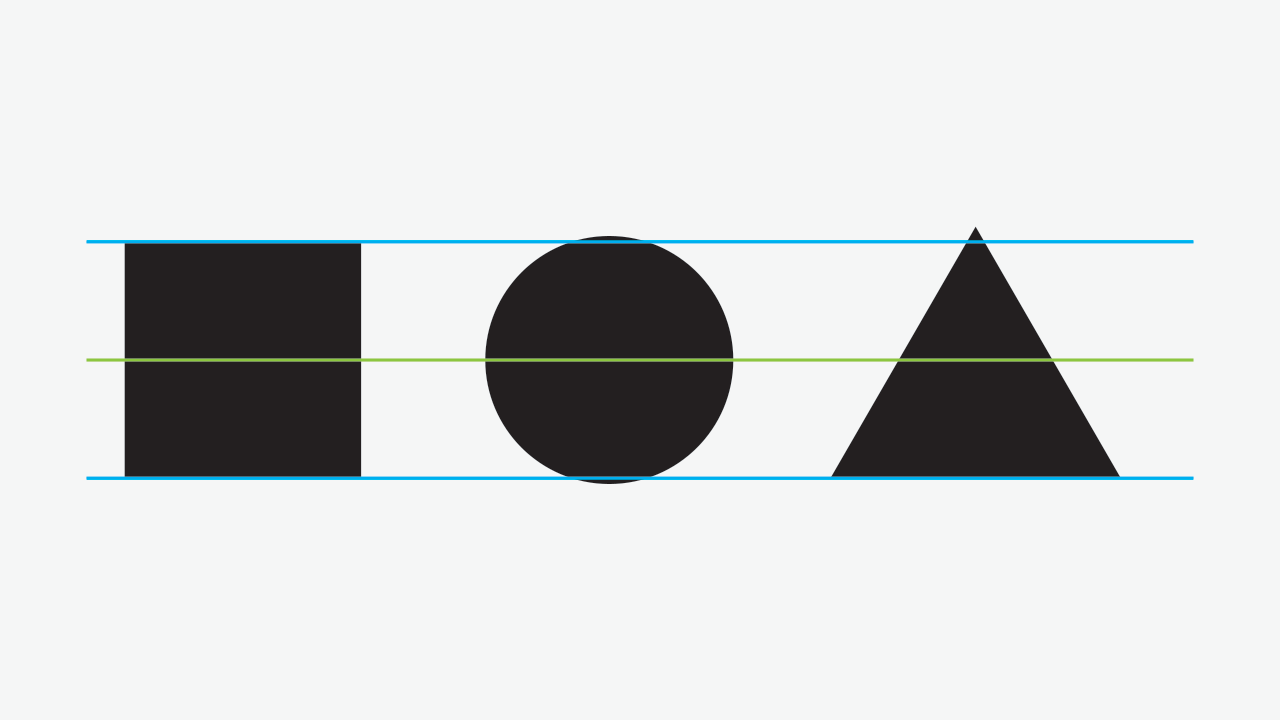
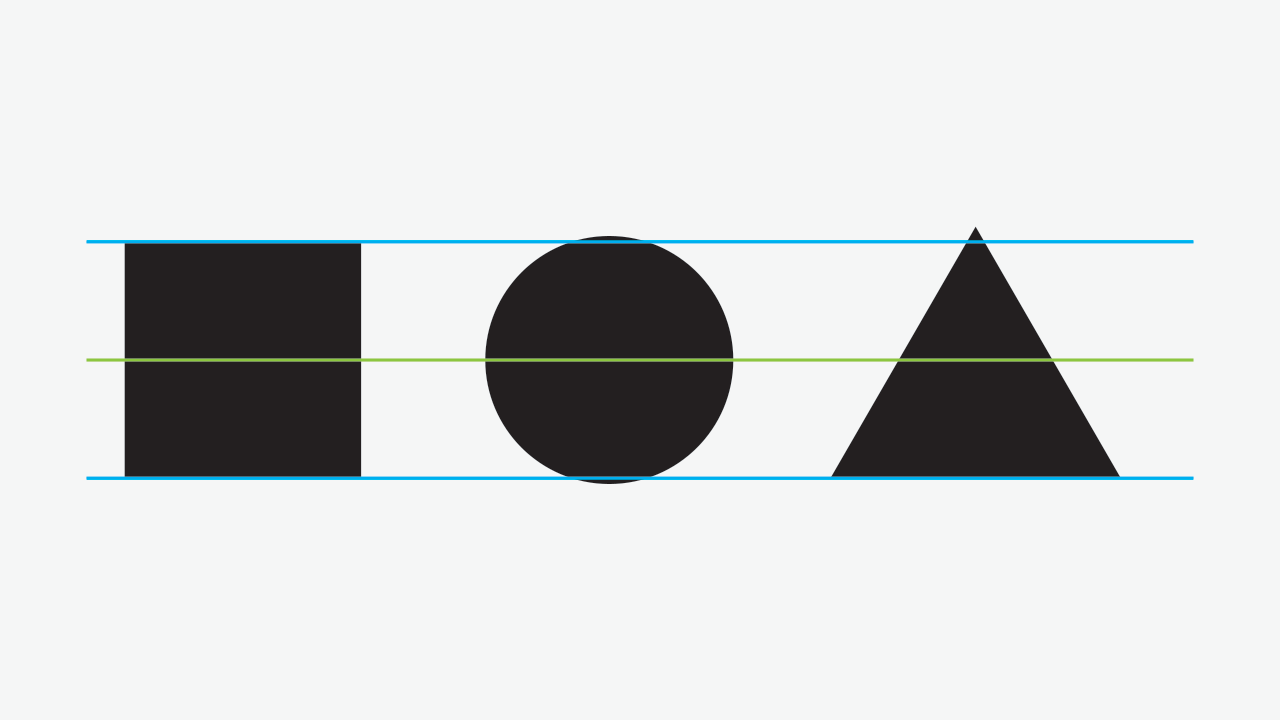
Now let's show how they look with the same area:

Notice the overshooting that has been created for both the circle and triangle. Both the circle and triangle look visually imbalanced still (especially the triangle) but with some playing around with scale and aligning the base of the triangle with the square, we get the following, visually appealing image:

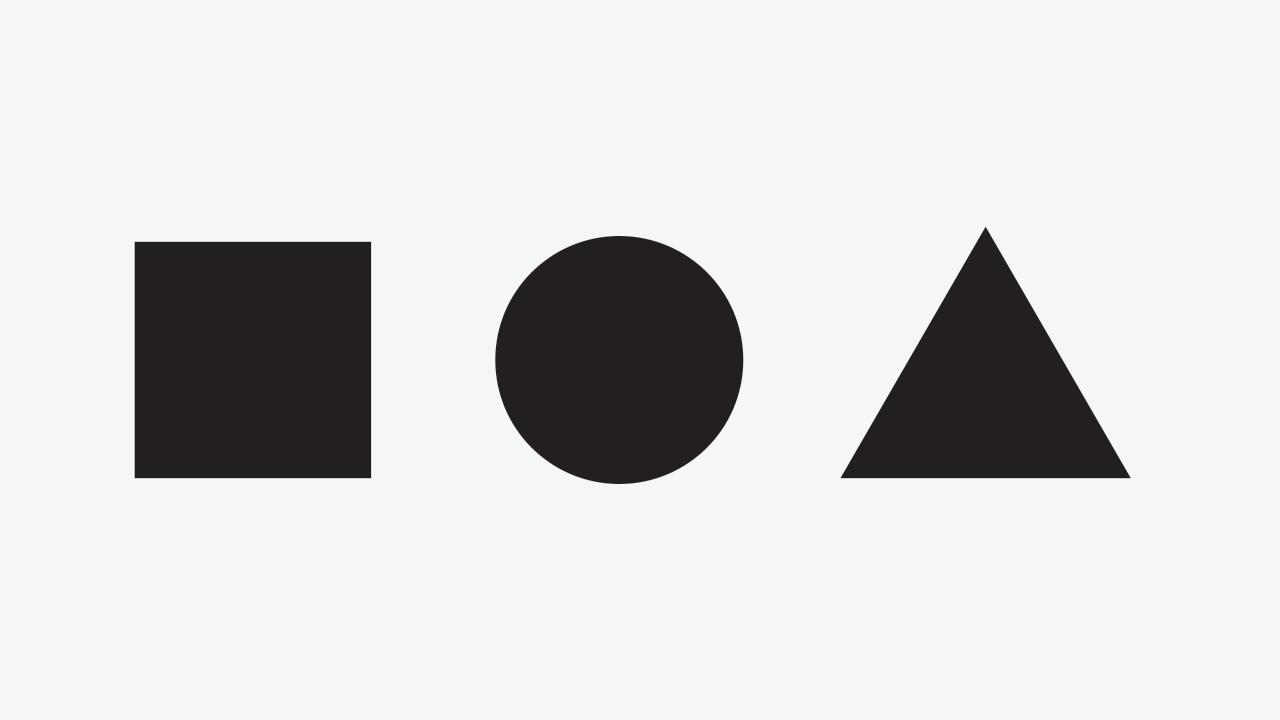
Without guides:

Note that the overshooting still occurs with both, but in different ways. This is quite the opposite to bad practice, it's what is necessary in order to get proper visual balance. We often need to play around with shapes sizing, width, spacing, and alignment based on the specific subjects that we're using. There's no specific formula to this, it depends on the composition and desired result.
Keep in mind that when you change the vertical sizing, you'll likely need to change the horizontal spacing the same amount to keep proper white space:

The stroke width also comes into play when it comes to visual alignment. Take a look at this:

It doesn't feel quite right even though the scaling and spacing is the same, huh?
The conclusion here is that we should increase the amount of whitespace as we increase the stroke to keep the same visual balance. In fact, when we have counter forms, they overpower the form’s outline and their equilibrium becomes more significant than the solid form itself. This is exactly what Nintendo did when designing their Nintendo switch logo.
To read in more detail, check out Fábio Martins' article The Art of Eyeballing – Part III: Overshooting from which I got the images and some of the content in this answer from.
Also check out this great article on typographic illusions that talks about this effect.















:-)I realise that isn't very helpful. I guess "optical" is commonly used to mean "by eye, not by absolute rule", it just feels like the intuitive name to me, and it's come up in conversations with other designers and everyone's know (or, figured out) what was meant. The other terms I discovered while struggling to find a reference to link to for "optical alignment"...