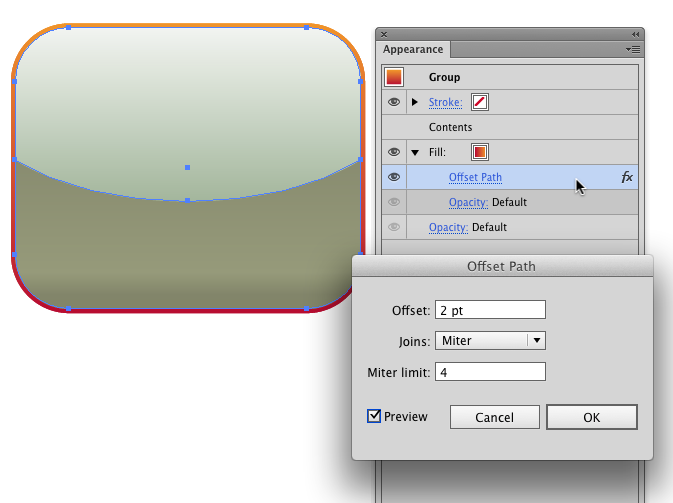
Here's what I have...

The top and bottom half are two separate objects each with their own gradient.
I would like to remove the curved horizontal line going across the shape, then I would like to add a gradient to the rounded rectangle stroke. I thought I had found an answer to the first part here(drag stroke below contents) which I applied here but in addition to being kind of a work around(the horizontal line still exists), I am still unable to add a gradient to the stroke. The rest of what I've googled regarding removing part of a stroke instructed use of the pen tool to add and then delete anchor points on the part of the stroke that I want removed but I am not clear on how to do this, whenever I tried, I ended up also removing the barrier between the two halves of the object which I do not want to do.
I have tried "Object > Path > Outline Stroke" multiple times in order to add a gradient to the stroke but am still left with the same two paths underneath the object's group. I expected the stroke to be turned into a new path. Any help as to how to
- Remove the horizontal line stroke from existence while still maintaining separate gradients for the top and bottom halves of the object
and
- Add a gradient to the stroke surrounding the rounded rectangle sans the horizontal line
would be greatly appreciated.