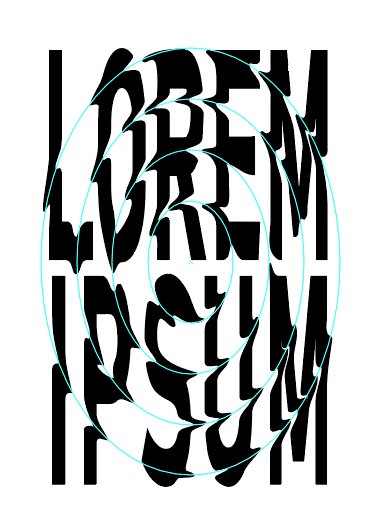
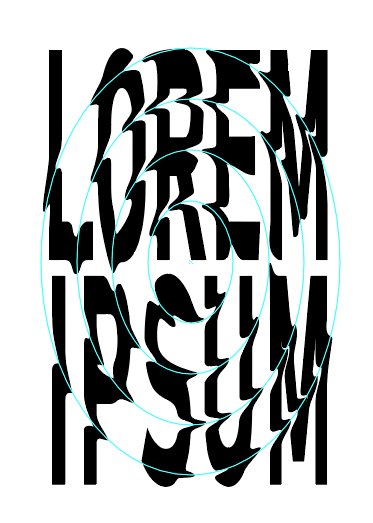
So I just randomly saw this image on behance and I was just curious how it was created. To me it seems like the creator used warp tool but I am just stuck on how he or she was able to warp the text in a radial direction with amazing consistency in the flow...
-
1There's no need to say thank you on the question, you can thank answers by upvoting the good ones and accepting the one that solves your problem the best. Check How to Ask and take the tour to learn more.– LucianoCommented Feb 4, 2020 at 15:28
-
I'm not certain any warp tool was used here. A "warp tool" or "twist" feature would not leave the verticals as vertical. They would skew as well. I think it was carefully plotted out editing, not quick and easy tool use. If anything it's far more like liquify along a path.– ScottCommented Feb 4, 2020 at 22:02
-
1Since the effect is not perfectly consistent (note the lack of warps in certain spots where an automated effect would have put them) I suspect this was an artistic choice by the creator, done manually with oval guides to keep the warp direction consistent.– 13ruceCommented Feb 4, 2020 at 22:28
1 Answer
I think this has been created using the Warp tool, and some oval guides, as a starting point.
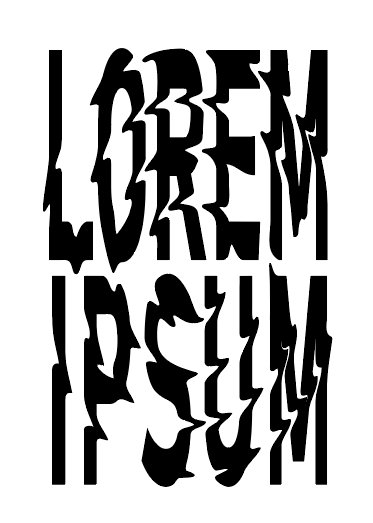
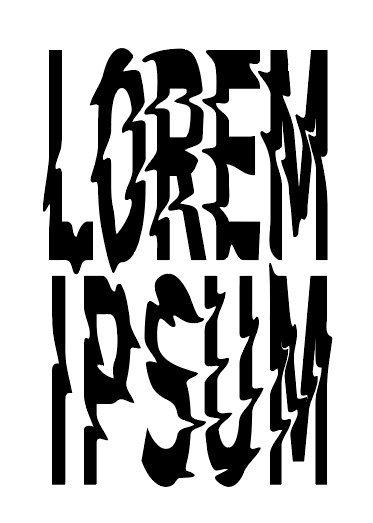
However it would appear to have been done manually only on specific parts of the design, and perhaps tweaked later, by adding/removing nodes, fixing inconsistent curves, etc. I certainly don't think it's just some automated one-click effect.
I created a similar example just to see if it was possible using the techniques described above. Obviously, I did this rather quickly for the sake of creating an example, but I suspect much more care was taken by the person who created the original.